어도브-AEM-브라이트코브 커넥터: 배열 형태
서문
Adobe-AEM-브라이트코브 커넥터를 사용하면 AEM 내에서 브라이트코브 비디오 클라우드 비디오 및 플레이어를 관리하고 AEM 페이지에 비디오를 쉽게 포함할 수 있습니다.
구성 단계
다음 섹션에서는 클래식 인터페이스를 사용하여 Adobe-AEM-Brightcove 커넥터를 구성하는 단계를 안내합니다. 이 단계를 완료하기 전에 커넥터를 설치해야합니다. Adobe-AEM-Brightcove 커넥터 : 설치
DAM 트랜스 코딩 비활성화
기본적으로 AEM DAM에 비디오 자산을 업로드하면 백그라운드에서 ffmpeg를 실행하여 비디오를 다양한 형식으로 트랜스 코딩합니다. DAM에서 트랜스 코딩 된 자산이 필요하지 않은 경우 처리 시간과 저장 공간을 절약하기 위해 트랜스 코딩을 꺼야합니다.
- AEM 도구를 엽니다.

AEM 도구 - 워크 플로 선택 :

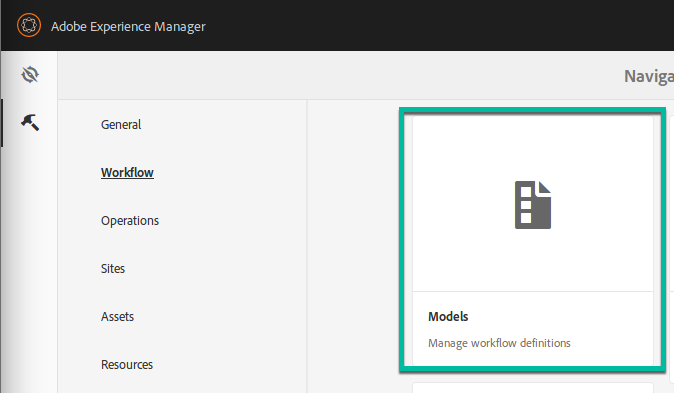
워크플로우 도구 - 모델 선택 :

모델 도구 - 목록보기 선택 :

목록 보기 - DAM 업데이트 자산 선택 :

DAM 업데이트 자산 구성 - 편집 선택 :

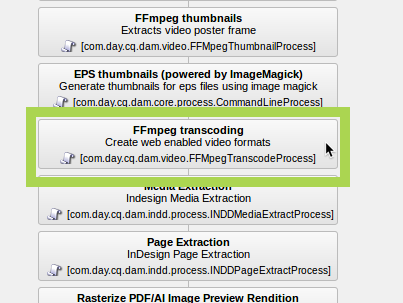
편집 선택 - 워크 플로에서 FFmpeg 트랜스 코딩을 두 번 클릭하여 편집합니다.

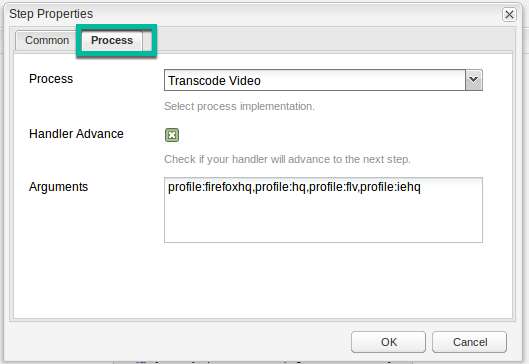
FFmpeg 트랜스코딩 선택 - 단계 속성 대화 상자에서 프로세스 탭을 선택합니다.

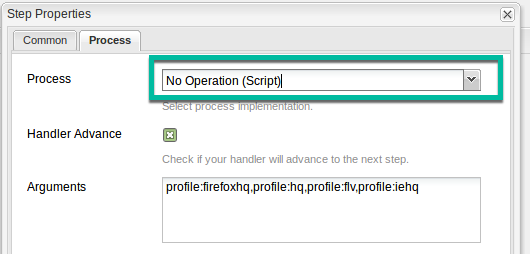
프로세스 탭 선택 - 프로세스를 다음으로 변경하십시오. 작업 없음 :

프로세스 변경 - 확인을 변경하여 대화 상자를 닫은 다음 변경 사항을 저장하십시오.

변경사항 저장
로컬로 트랜스 코딩 된 비디오 자산이 필요한 경우 AEM 서버에 ffmpeg가 설치되어 있는지 확인해야합니다.
- 당신이 가지고 있는지 확인하십시오 FFmpeg명령 줄을 열고 다음을 입력하여 설치합니다.
ffmpeg - 만약
ffmpeg명령을 찾을 수 없습니다. 설치해야합니다.
계정 정보 입력
이제 Video Cloud 계정 정보로 AEM-Brightcove 커넥터를 구성 할 준비가되었습니다.
- AEM 웹 콘솔 구성 관리자 (http : // localhost : 4502 / system / console / configMgr)를 엽니 다.
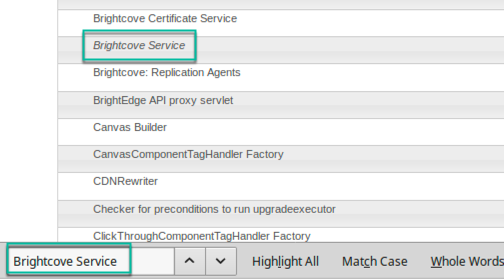
- 검색 Brightcove 서비스서비스를 찾으려면 :

브라이트코브 서비스 찾기 - 클릭
+새 구성을 추가하려면 서명하십시오.
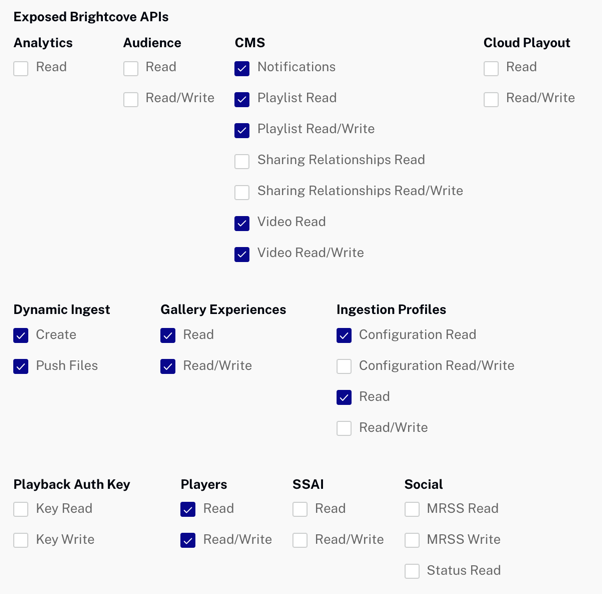
구성 추가 - 대화 상자에서 아래와 같이 값을 입력합니다. 보다 API 인증 자격 증명 관리클라이언트 ID 및 클라이언트 암호를 얻는 방법은 여기에 필요한 권한은 다음과 같습니다.

필수 API 권한 - 다음은 구성 양식에 대해 제안되는 값입니다.
- 계정 별칭 : 커넥터에 표시 할 계정의 이름을 입력합니다 (필수).
- 계정 ID : Brightcove 게시자 ID를 입력하십시오 (필수).
- 클라이언트 ID : Brightcove API 인증 페이지에서 Brightcove 클라이언트 ID를 입력하십시오 (필수).
- 클라이언트 비밀 : Brightcove 클라이언트 비밀 API 입력 (필수)
- 허용 된 그룹 : 커넥터에 액세스 할 그룹을 지정합니다 (필수). 포함 된 그룹인지 확인합니다.
- 플레이어 스토어 경로 : 기본값 유지 또는 폴더 사용 이 Brightcove 계정의 플레이어에 대해 선택한 항목 (필수)
- 기본 비디오 플레이어 ID : 기본값 유지 또는 다른 플레이어 ID 선택 (필수)
- 기본 비디오 플레이어 키 : 지원 중단됨, 공백으로 두거나 이전 커넥터의 값 사용
- 기본 재생 목록 플레이어 ID : 재생 목록을 사용하려는 경우 재생 목록에 대해 활성화 된 플레이어 ID를 입력합니다 (필수).
- 기본 재생 목록 플레이어 키 : 지원 중단됨, 공백으로 두거나 이전 커넥터의 값 사용
- 프록시 서버 : 공백으로 두거나 이전에 프록시를 사용한 경우 프록시를 입력하십시오.
- 댐 통합 경로 : 기본값을 유지하거나이 Brightcove 계정의 비디오 자산에 대해 선택한 폴더를 사용합니다 (필수).
- 수집 프로필 : 업로드 된 동영상에 사용할 Brightcove 수집 프로필을 지정합니다. 공백 값은 기본 프로필을 사용합니다. 공백 / 기본값이 작동하지 않는 경우 Brightcove 지원에 요청하여 Video Cloud 백엔드에 기본 프로필이 정의되어 있는지 확인하십시오.
- 다음은 구성 양식에 대해 제안되는 값입니다.
- 구성을 테스트하십시오. http : // localhost : 4502 / brightcove / admin으로 이동하고 오른쪽 상단의 풀다운에서 방금 추가 한 Brightcove 계정을 선택합니다. 비디오가 표시되지 않으면 다음 이유 중 하나 때문일 수 있습니다.
- API 자격 증명 계정 ID , 클라이언트 ID , 및클라이언트 비밀 커넥터 구성에 잘못 입력되었을 수 있습니다.
- API 자격 증명이 Brightcove에서 제대로 구성되지 않았습니다.
- 현재 로그인 한 사용자는 다음 중 하나의 구성원이 아닙니다. 허용 된 그룹 커넥터 구성
- 네트워크 구성이 Brightcove의 클라우드 서버에 대한 API 액세스를 차단하고 있습니다. 보다 "디버깅 네트워크 및 API 연결 문제"자세한 내용은.
- 여러 Video Cloud 계정을 사용하는 경우 각 계정에 대해 이전 단계를 반복하십시오.
Brightcove 플레이어 설정
마지막 구성 작업은 Brightcove 플레이어를 설정하는 것입니다.
- 사이트 관리 도구 (클래식 UI의 경우 http : // localhost : 4502 / siteadmin # / content 또는 Touch UI의 경우 http : // localhost : 4502 / sites.html / content)로 이동합니다.
- 최상위 웹 사이트 폴더에서 다음과 일치하는 새 폴더를 만듭니다. 플레이어 스토어 경로 구성에서. 기본값은 폴더입니다. 구성의 이름이 호출됩니다. 브라이트 코브 툴 내부 폴더가플레이어 . 여러 Brightcove 계정에 연결하는 경우 각 계정에 대해 고유 한 플레이어 폴더를 생성 할 수 있습니다.
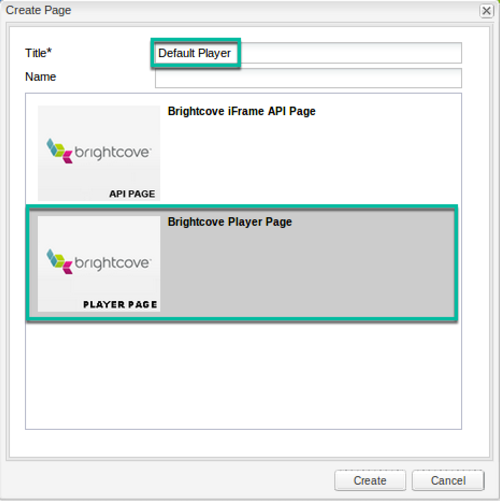
- 내부플레이어폴더는 새 Brightcove 플레이어 페이지를 만듭니다.

플레이어 페이지 생성 - 페이지를 만든 후 페이지를 마우스 오른쪽 버튼으로 클릭하고 클래식 UI의 메뉴에서 속성을 선택합니다. Touch UI에서 페이지를 선택한 다음 속성을 클릭합니다.
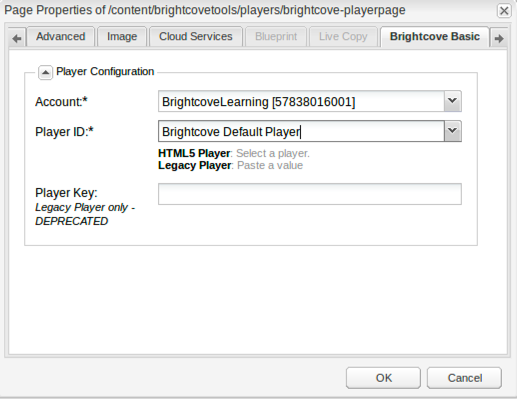
- 대화 상자의 Brightcove 기본 탭과 Brightcove 계정으로 이동 한 다음 목록에서 플레이어를 선택합니다.

플레이어 선택 - 여러 플레이어를 게시 할 수 있도록하려면 위의 단계를 반복하여 각 플레이어에 대한 페이지를 만듭니다.
- 재생 목록도 사용하려면 위의 단계를 반복하여 재생 목록 플레이어 용 페이지를 만듭니다.
- 여러 Brightcove 계정을 사용하는 경우 각 계정에 대한 플레이어 페이지를 만들어야합니다.
Brightcove 자산 위치에 대한 메타 데이터 스키마 활성화
v5.4 커넥터 이상에서 Touch UI를 사용하는 경우 Brightcove 자산 위치에 대한 메타 데이터 스키마를 활성화해야합니다. 클래식 UI 만 사용하는 경우에는 필요하지 않습니다. 다음 단계에 따라 메타 데이터 스키마를 활성화하십시오.
- AEM 도구를 엽니다.

AEM 도구 - 자산 선택 :

자산 - 메타 데이터 스키마 선택 :

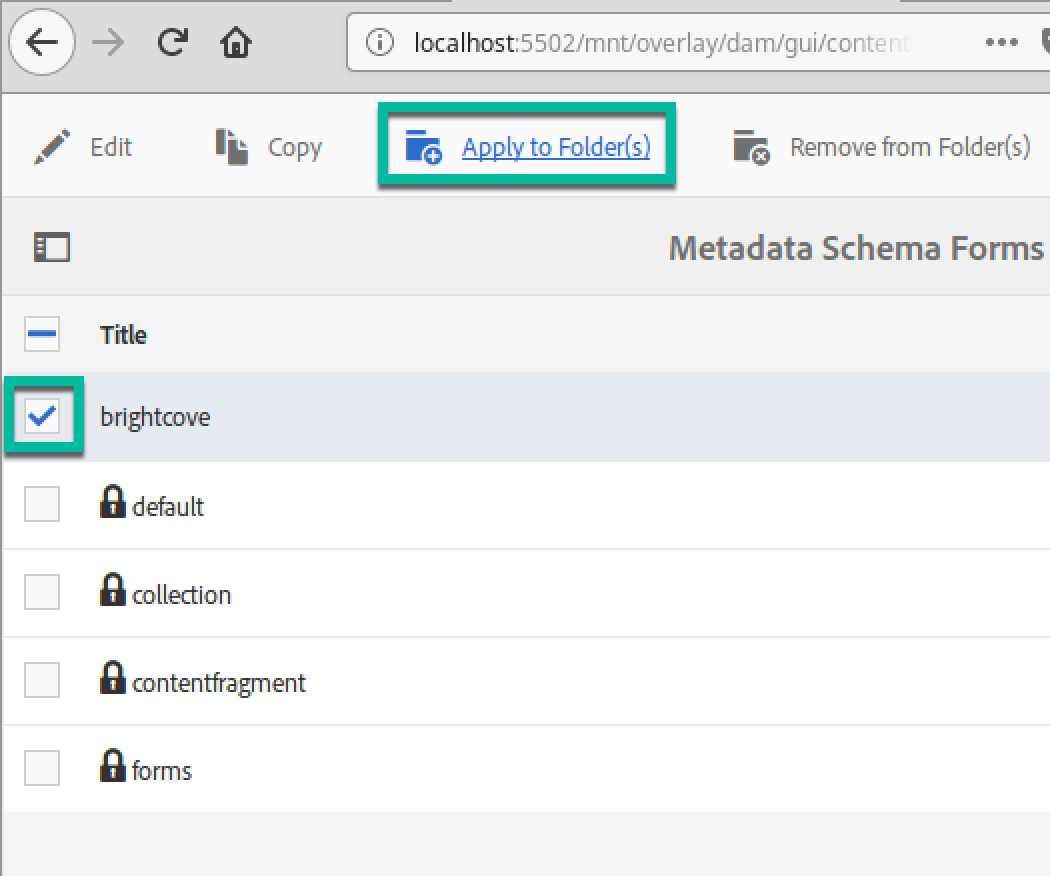
메타 데이터 스키마 - brightcove를 선택하고 폴더에 적용을 클릭하십시오.

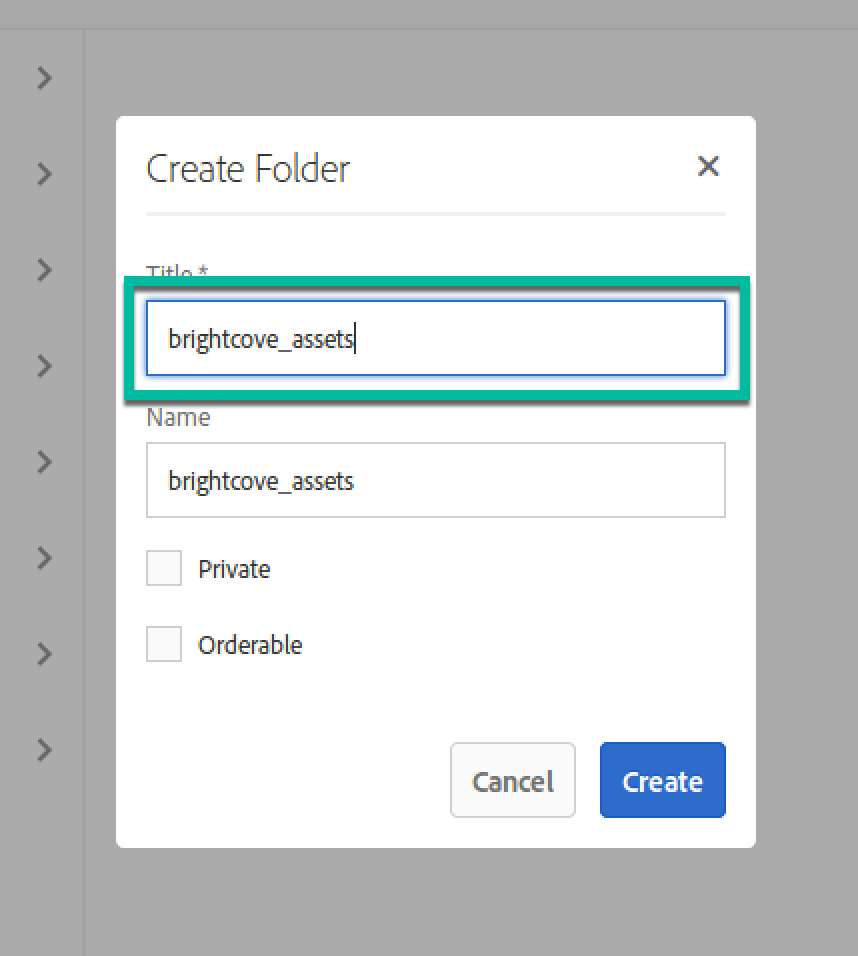
Brightcove 선택 - brightcove_assets 폴더가없는 경우 brightcove_assets라는 폴더를 작성하십시오.

생성 - "brightcove_assets"이름 입력 :

brightcove_assets 폴더 생성 - brightcove_assets를 선택하고 적용을 클릭하십시오.

brightcove_assets 선택
이제 AEM-Brightcove 커넥터의 구성을 완료했습니다. 로 진행커넥터 사용 .