플레이어에 Peer5 플러그인을 추가하는 단계
-
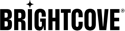
Studio의 플레이어 모듈로 이동하여 플레이어를 선택하거나 기존 플레이어를 복제하여 새 Peer5 지원 플레이어를 만듭니다.

Peer5를 위한 플레이어 만들기 - 플레이어가 생성되면 플레이어 이름을 클릭하여 편집합니다.
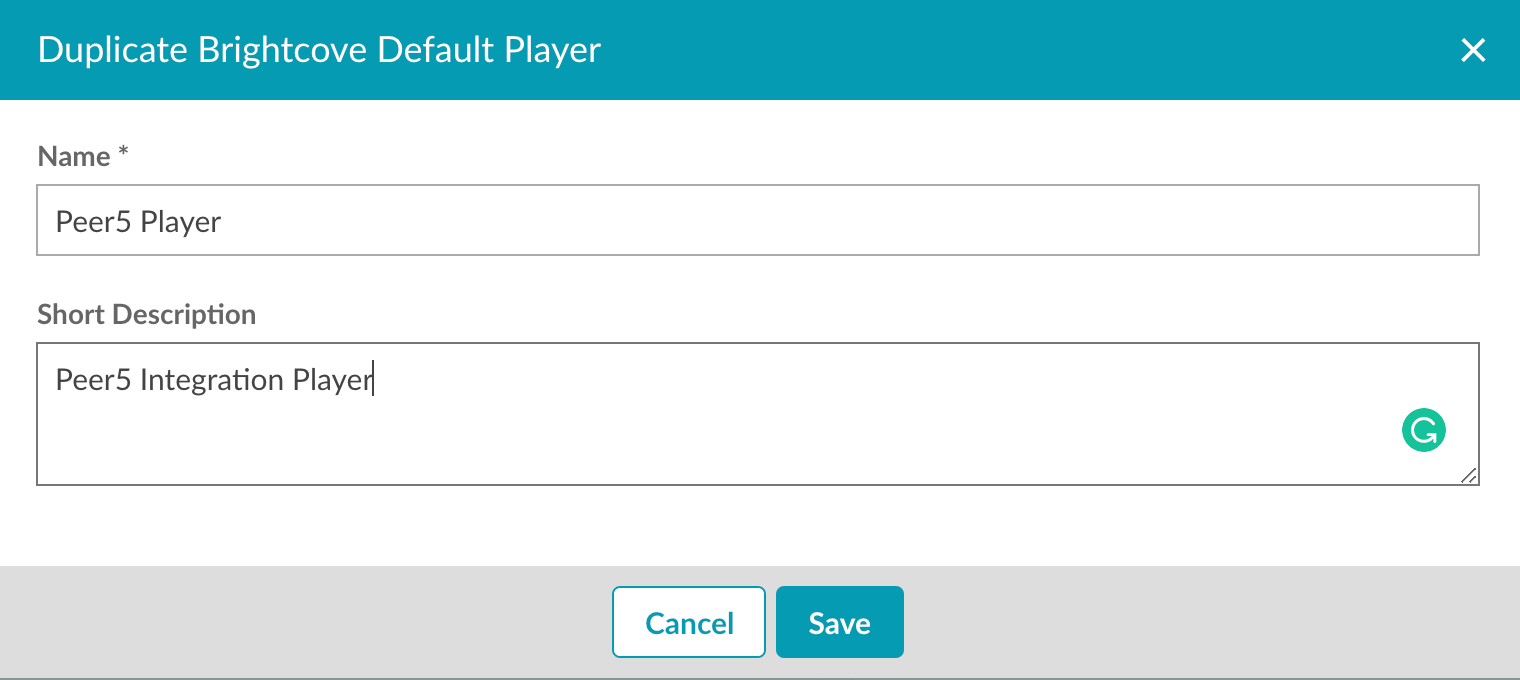
- 사이드바에서플러그인섹션으로 이동합니다.
- 탭 메뉴에서스크립트를선택합니다.
- 스크립트 추가를누릅니다.
-
아래의 플러그인 문자열을 팝업 상자에 붙여 넣습니다 (Peer5 계정에서 account_ID 가져 오기).
https://api.peer5.com/peer5.brightcove.plugin.loader.js?id={Account_ID}
플러그인 스크립트 추가 - 저장을 클릭합니다.
-
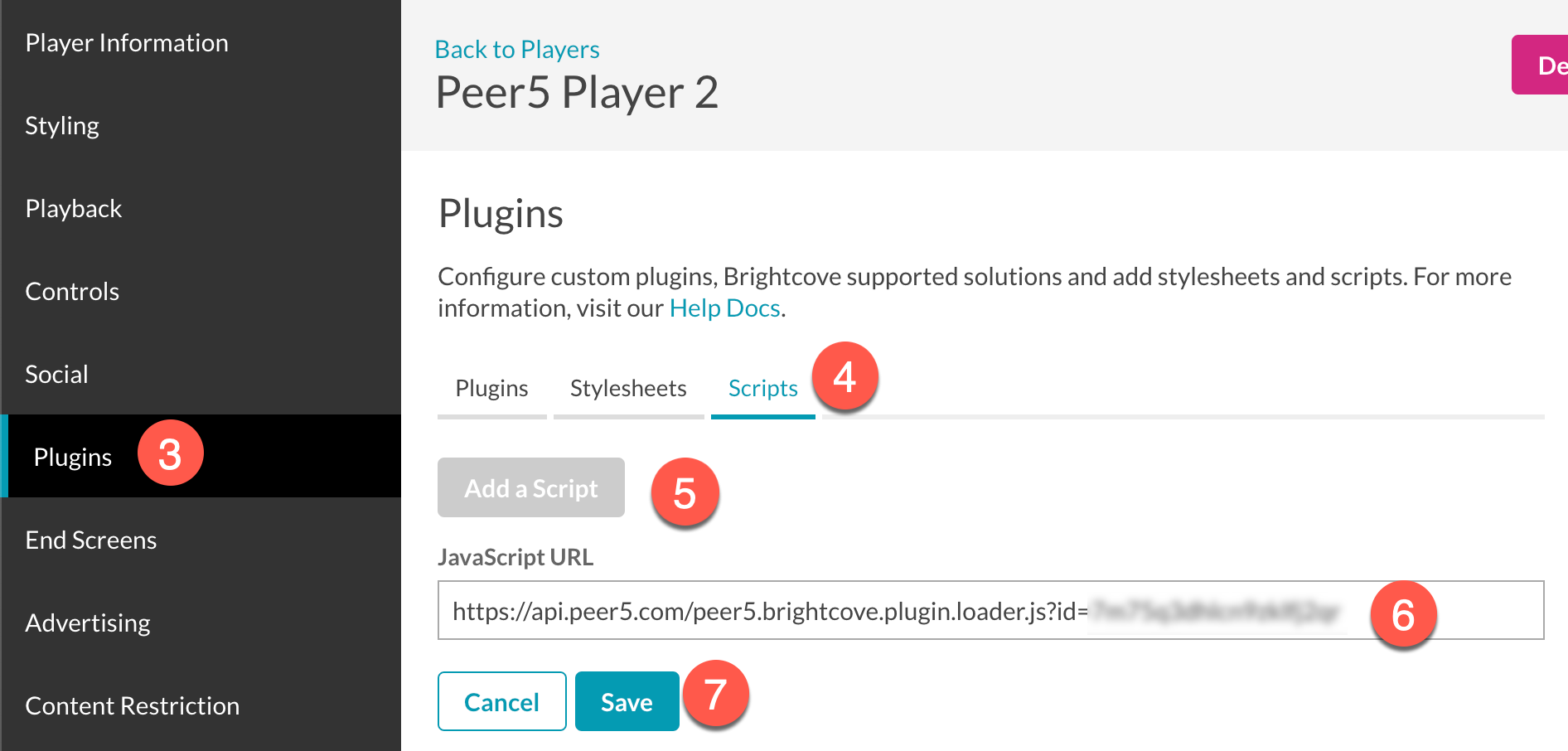
게시 및 포함을클릭한 다음변경 내용 게시를클릭합니다.

플레이어 변경 사항 게시
통합 테스트
통합을 테스트하는 단계
- Studio의 미디어 모듈로 이동합니다.
-
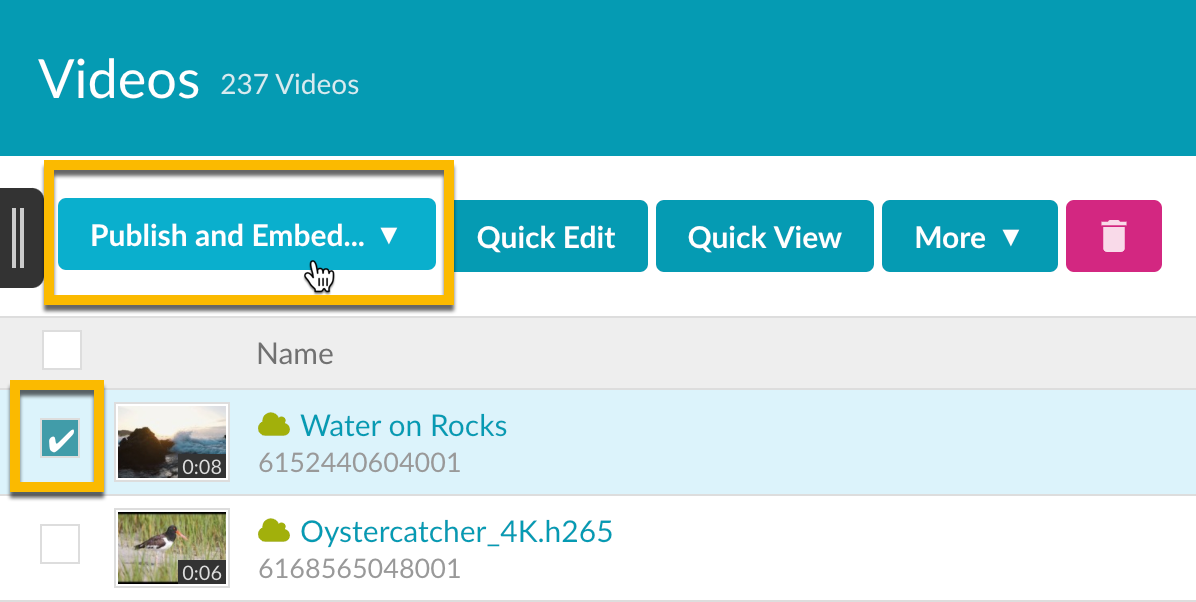
비디오를 선택하고게시 및 포함을클릭한 다음웹 플레이어를선택합니다.

비디오 게시 - Peer5 지원 플레이어를 선택합니다.
- 새 탭에서 플레이어를 열려면 “브라우저에서 미리 보기” 아래의 링크를 클릭하십시오.
- URL의 끝에
&peer5_show_stats=true추가합니다. -
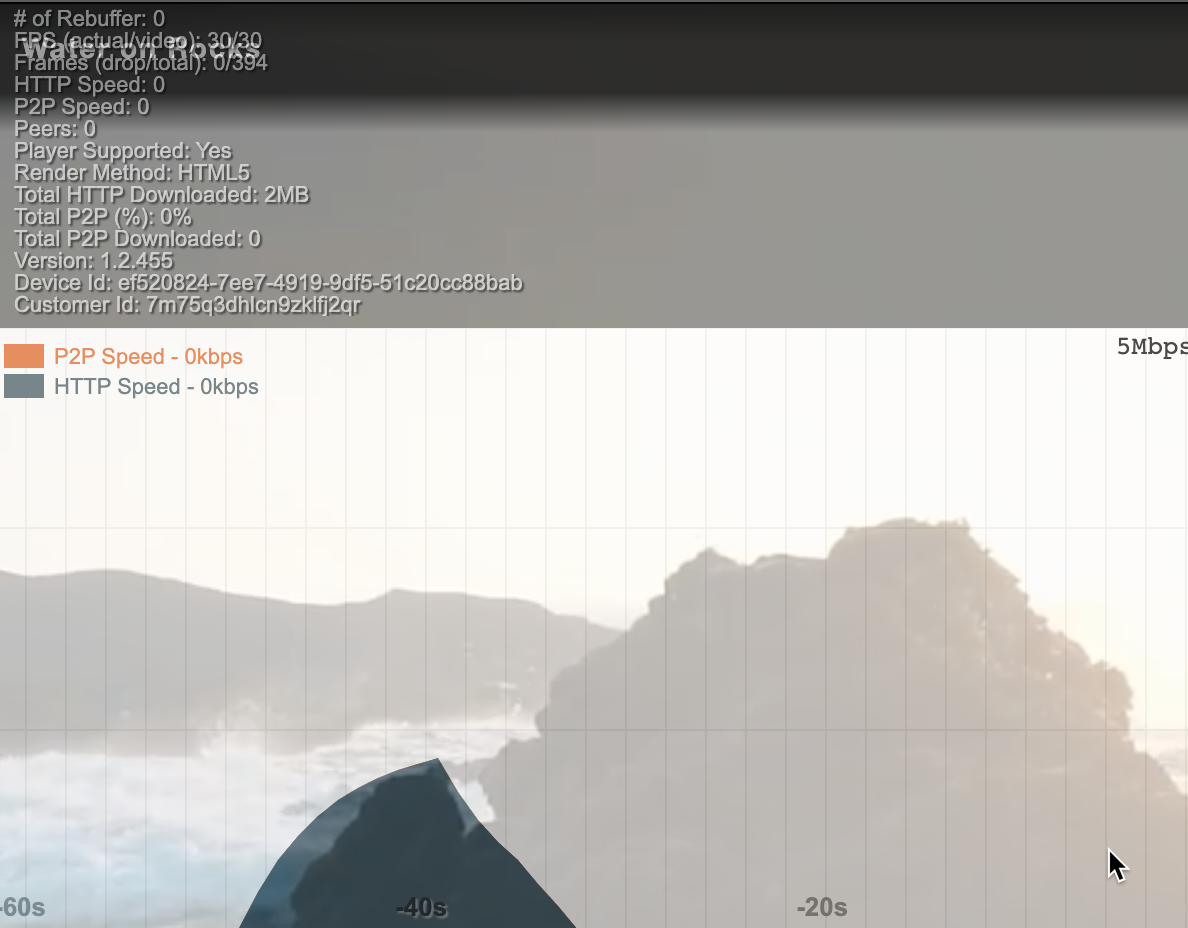
Peer5 오버레이 창이 나타납니다. 비디오가 재생되면 Peer5로 전송되는 데이터가 표시됩니다.

피어5 플레이어 오버레이