어도브-AEM-브라이트코브 커넥터: 커넥터 사용
서문
Adobe-AEM-브라이트코브 커넥터를 사용하면 AEM 내에서 브라이트코브 비디오 클라우드 비디오 및 플레이어를 관리하고 AEM 페이지에 비디오를 쉽게 포함할 수 있습니다.
브라이트코브 AEM 커넥터는 다음 구성 요소로 구성됩니다.
비디오 플레이어 및 페이지 내 환경 게시
비디오 플레이어 게시를 사용하면 브라이트코브 플레이어 구성 요소를 웹 페이지로 드래그한 다음 해당 구성 요소의 브라이트코브 계정, 비디오 및 플레이어를 선택할 수 있습니다. In-Page Experience는 추가 스타일 및 기능으로 향상된 Brightcove Player일 뿐입니다. 따라서 페이지에 일반 플레이어 또는 인페이지 경험을 추가하는 프로세스는 동일합니다.
- 사이트 페이지 (예:
/editor.html/content/we-retail/us/en.html
이 사이트 페이지에 브라이트코브 플레이어 구성 요소를 활성화합니다.
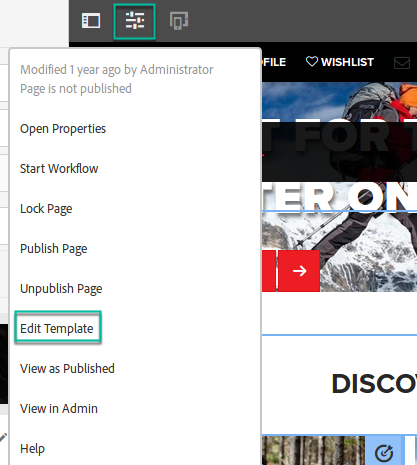
- 템플릿 편집 대화상자를 엽니다.

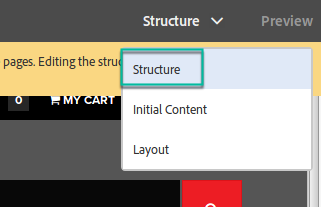
템플릿 편집 열기 - 오른쪽 위 모서리의 구조 메뉴에서 구조를 선택합니다.

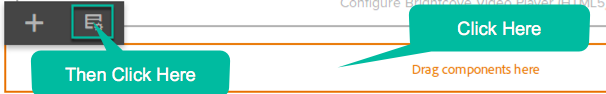
구조 선택 - 구성 요소를 여기로 끌어서레이아웃 컨테이너를 클릭하여 맨 위에 메뉴를 표시한 다음 정책 아이콘을 클릭합니다.

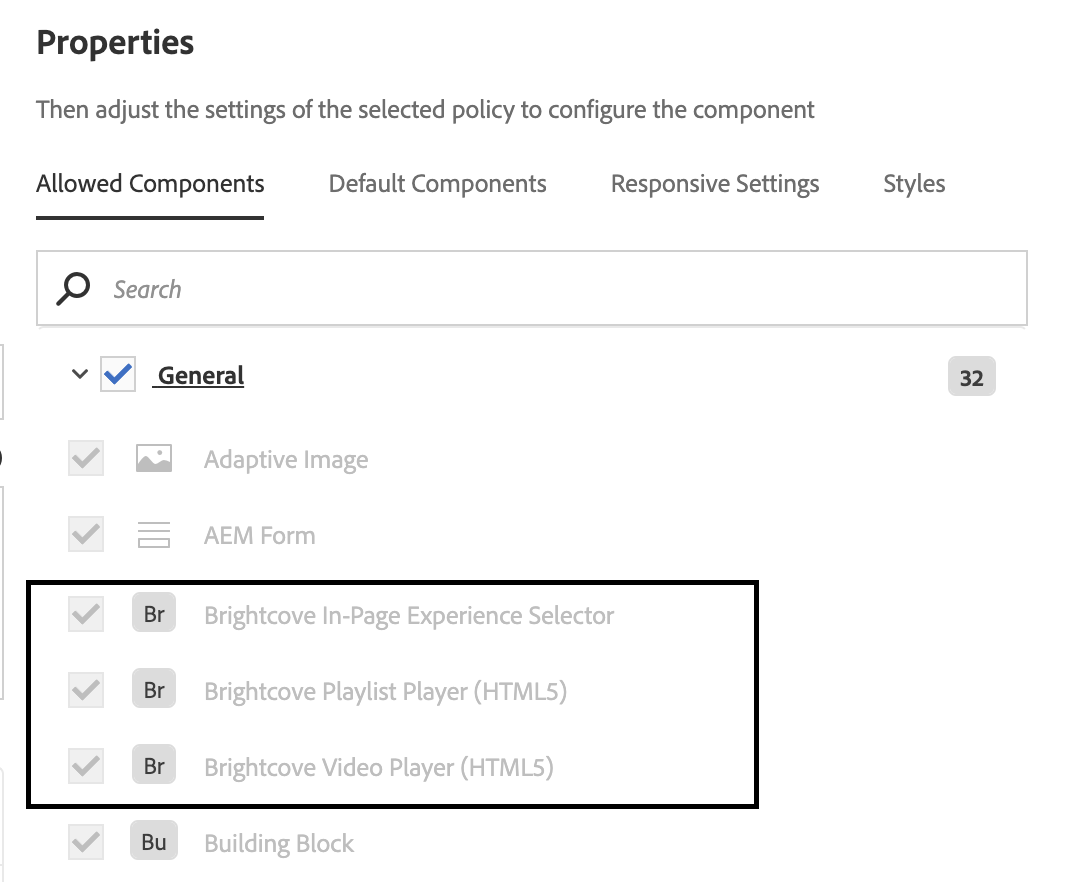
레이아웃 컨테이너 메뉴 열기 - 허용되는 구성 요소 목록에서 Brightcove를 검색하고 페이지 내 경험, Brightcove 비디오 플레이어 및 재생 목록 플레이어 구성 요소를 선택합니다.

브라이트코브 플레이어 구성 요소 허용  아이콘을 클릭하여 변경 사항을 저장합니다.
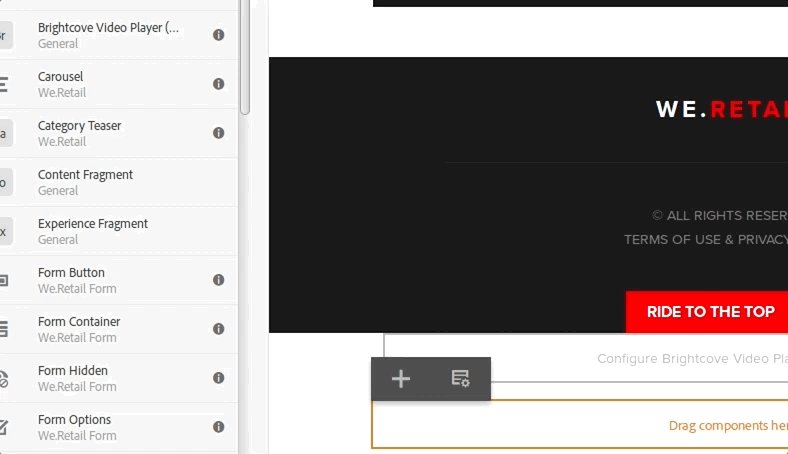
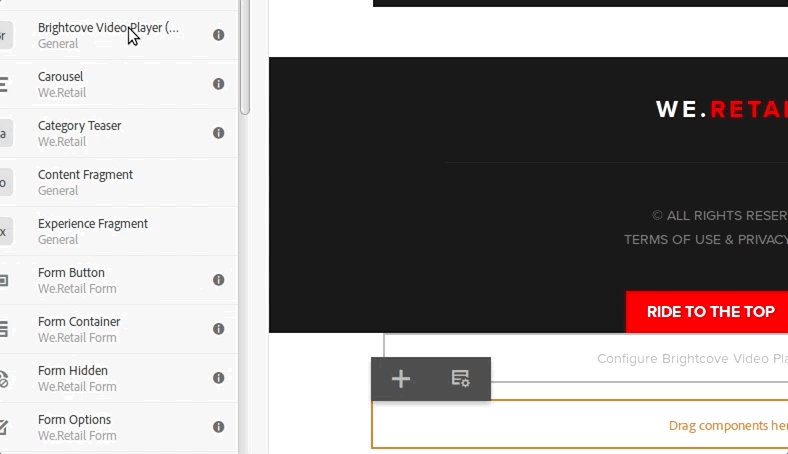
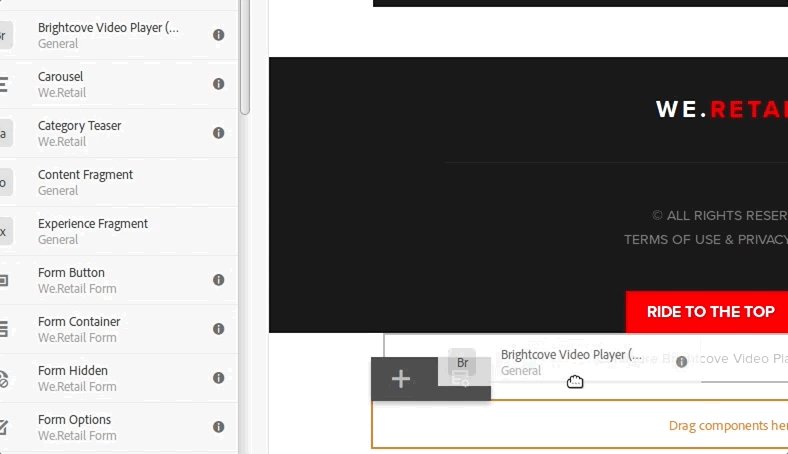
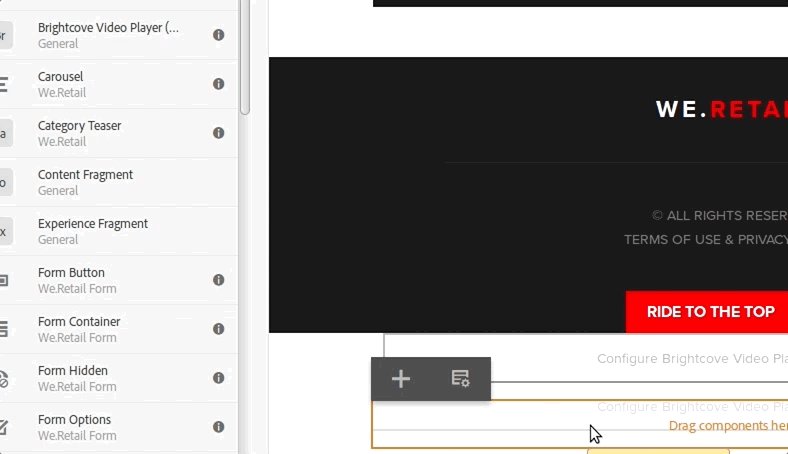
아이콘을 클릭하여 변경 사항을 저장합니다.- 이제 왼쪽의 구성 요소 목록 에서 Brightcove 플레이어 또는 페이지 내 환경을 템플릿으로 끌어올 수 있습니다.

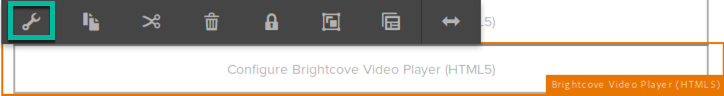
템플릿에 브라이트코브 플레이어 추가 - 포함된 Player 구성 요소를 선택하고구성아이콘을 클릭합니다.

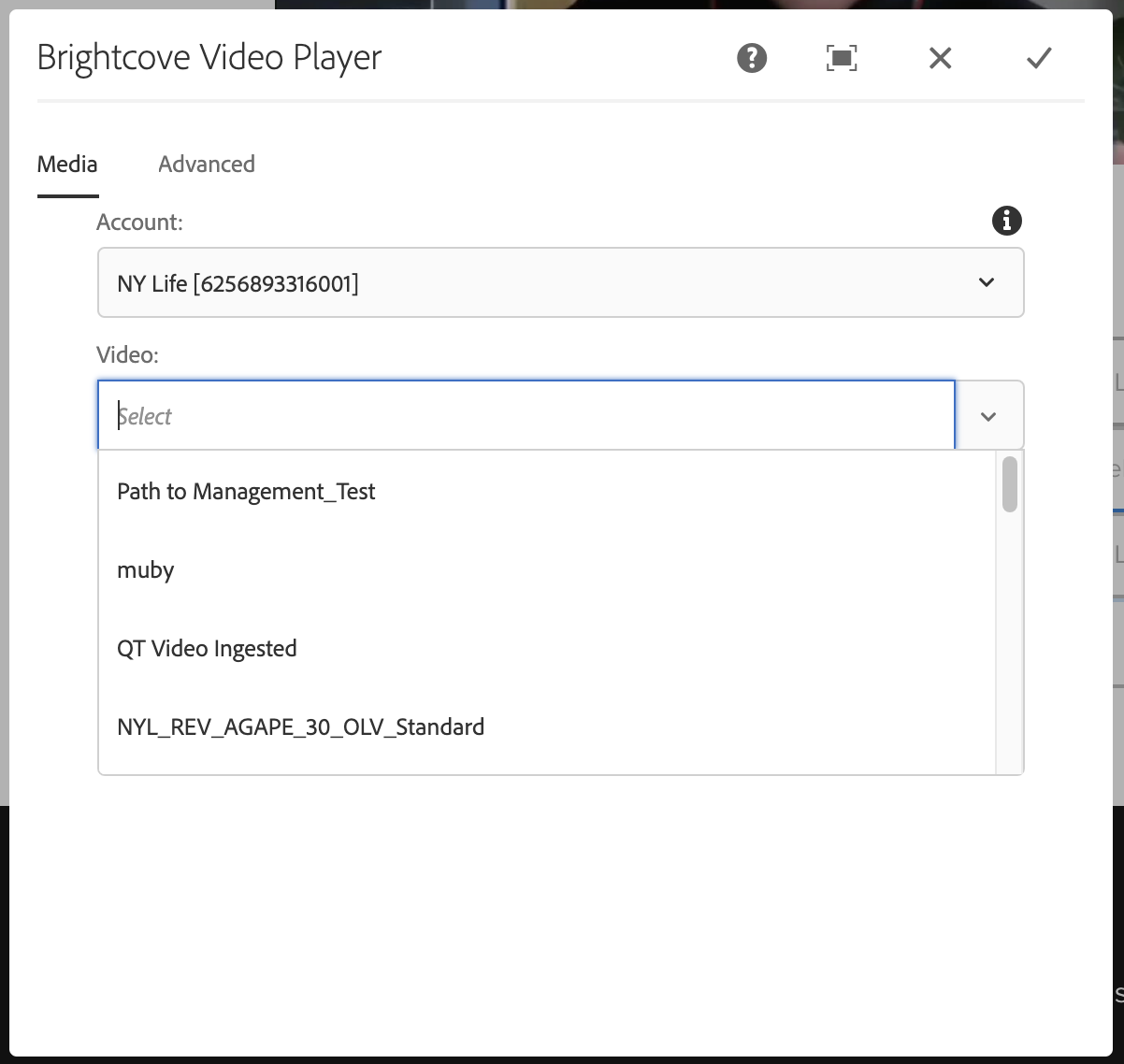
구성 요소 구성 아이콘 - 구성 대화 상자의 미디어 탭에서 계정, 비디오 및 플레이어를 선택한 다음
 :
:

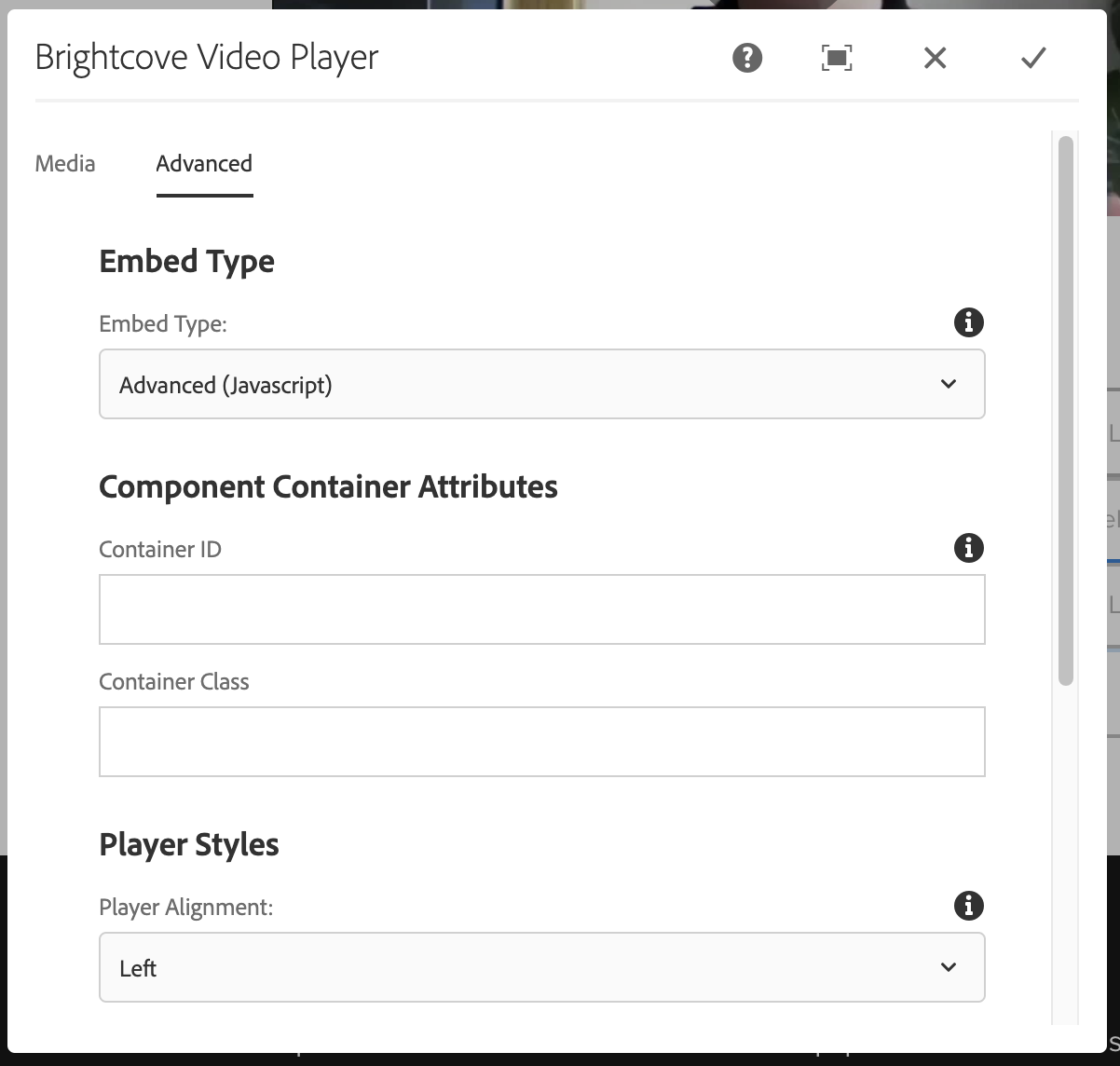
플레이어 구성 대화상자 - 경우에 따라 브라이트코브 플레이어에 대한 고급 옵션을 설정해야 할 수도 있습니다. 가장 일반적인 상황은 브라이트코브 플레이리스트 플레이어를 사용할 때 재생 목록의 모양과 느낌을 구성하려면 CSS를 추가해야 한다는 것입니다.

플레이어 구성 대화 상자 고급 옵션
아래는 재생 목록을 포맷하는 샘플 CSS입니다. 원하는 썸네일 높이와 너비를 계산해야합니다. 아래 공식을 시작점으로 사용할 수 있습니다.
THUMBNAILWIDTH = Round((PLAYERWIDTH - NUMTHUMBNAILS * 4)/ NUMTHUMBNAILS);
THUMBNAILHEIGHT = Round(THUMBNAILWIDTH * PLAYERHEIGHT / PLAYERWIDTH);CSS 예제:
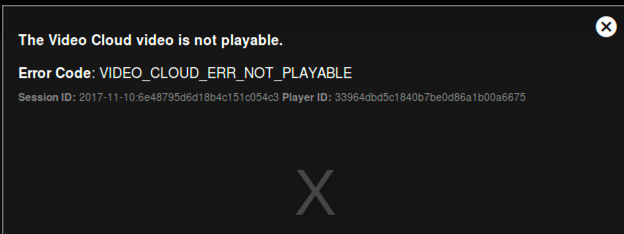
.vjs-playlist { background-color: #000000; width: PLAYERWIDTH; height: calc (THUMBNAILHEIGHT + 16px); text-align: center; overflow-x: scroll; overflow-y: hidden; white-space: nowrap; margin: 0; padding: 0; } .vjs-playlist-title-container { color: #FFFFFF; /*display: none;*/ opacity: 1; font-size: 0.7em; font-family: sans-serif; font-weight: bold; } .vjs-playlist-now-playing-text { color: #FFFFFF; /*display: none;*/ opacity: 1; font-size: 0.7em; font-family: sans-serif; font-weight: bold; } .vjs-up-next-text { color: #FFFFFF; /*display: none;*/ opacity: 1; font-family: sans-serif; font-weight: bold; text-align: right; } .vjs-playlist-duration { color: #FFFFFF; /*display: none;*/ opacity: 1; font-family: sans-serif; font-weight: bold; } .vjs-mouse.vjs-playlist { background-color: #000000; } li.vjs-playlist-item { background-color: #000000; height: THUMBNAILHEIGHT; width: THUMBNAILWIDTH; display: inline-block; border: 2px solid #000000; padding: 0; margin: 0; cursor: pointer; vertical-align: middle; } li.vjs-playlist-item:hover { border-color: #FFFFFF; } - 처음에는 비디오를 재생할 수 없음을 나타내는 오류가 표시 될 수 있습니다. 이는 플레이어가 편집 모드에서 제대로 작동하지 않는다는 사실로 인해 발생합니다. 미리 보기 모드로 전환하여 비디오를 재생합니다.

비디오 클라우드 오류
비디오 컨텐츠 관리
v6.x 커넥터의 비디오 콘텐츠 관리는 AEM DAM을 사용하여 업로드합니다. 비디오를 Brightcove에 업로드하고 Brightcove에서 메타데이터를 업데이트합니다. v5.x 이전 버전의 커넥터에서는 의 관리 페이지를 사용하여 비디오를 브라이트코브에 업로드했습니다. /brightcove/admin
AEM 댐 설치
브라이트코브와 함께 AEM DAM을 처음으로 사용하기 전에 브라이트코브 구성 페이지에 지정된 DAM 통합 경로 폴더 구조를/system/console/configMgr생성해야 합니다. 구성 페이지에서 변경하지 않는/content/dam/brightcove_assets경우 기본값은 입니다. 이 폴더 아래에 각 브라이트코브 계정에 대한 폴더가 생성되어야 합니다. 폴더 이름은 브라이트코브 구성의 숫자 계정 ID여야 하며 폴더 제목은 브라이트코브 구성의 계정 별칭이어야 합니다.
클래식 UI에서는 에서 폴더를 만들 수/damadmin#/content/dam있습니다. Touch UI에서 폴더는 에 만들어집니다/assets.html/content/dam . 또는 의 관리 페이지에 있는SYNC DATABASE버튼을/brightcove/admin사용하면 구성된 각 브라이트코브 계정에 대해 AEM DAM에 필요한 폴더가 만들어지고 브라이트코브 계정에 이미 있는 모든 비디오를 가져올 수 있습니다. 브라이트코브에서 일부 또는 모든 비디오를 동기화하지 않으려는 경우 브라이트코브 태그 AEM_NO_DAM이 있는 비디오는 AEM DAM에 동기화되지 않습니다.
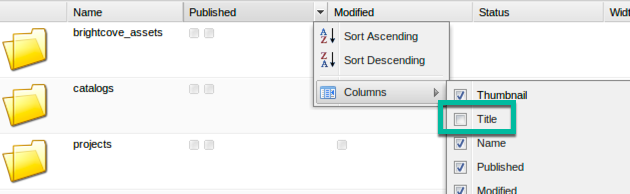
또한 클래식 UI에서 AEM DAM을 사용하는 경우 를 볼 때 아래와 같이 제목 필드를 활성화합니다/damadmin#/content/dam .

비디오를 AEM DAM에 업로드한 다음 브라이트코브에 게시하면 원본 비디오 파일이 AEM DAM에서 유지됩니다. 일부 구현의 경우 AEM 데이터베이스에 “master” 비디오를 보관하는 것이 바람직하지만 다른 구현에서는 AEM 데이터베이스의 크기가 너무 빨리 증가하기 때문에 선호되지 않습니다. AEM DAM에 원본 비디오를 저장하고 싶지 않지만 브라이트코브 스튜디오 인터페이스를 사용하여 비디오를 업로드하지 않으려는 경우 브라이트코브에 비디오를 한 번 게시한 후 AEM DAM에서 비디오를 삭제하면 축소판 이미지와 함께 브라이트코브에서 다시 가져올 수 있습니다.자리 표시자, SYNC DATABASE작업에 의해 트리거됩니다.
AEM DAM을 통해 비디오를 업로드하고 브라이트코브에 게시한 다음 나중에 브라이트코브 스튜디오에서 해당 비디오의 소스 파일을 교체하면 다음SYNC DATABASE중에 AEM DAM에 새 에셋이 생성됩니다. 작업은 소스 파일을 교체할 때 브라이트코브에 새 VideoID가 생성되기 때문입니다. 그러나 AEM DAM에서 게시한 비디오에 대해 브라이트코브 스튜디오에서 메타데이터를 업데이트할 수 있으며 AEM DAM의 기존 자산에 대한 메타데이터가 예상대로 업데이트됩니다.
클래식 UI에서 새 비디오 업로드
- Classic UI에서 새 동영상을 업로드하려면
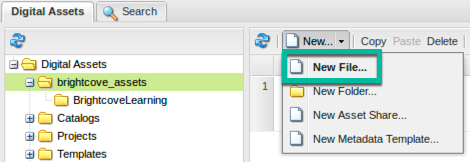
/damadmin#/content/dam/brightcove_assets사용할 브라이트코브 계정의 폴더를 찾아 연 다음 [ > 새 파일 ] 을 클릭합니다.
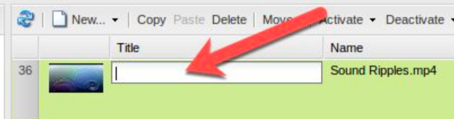
새 비디오 추가 - 업로드 후 제목 필드를 편집하거나 비워 두면 브라이트코브에 업로드할 에셋을 게시할 때 DAM에 업로드된 비디오 파일의 이름으로 설정됩니다. 제목 필드는 DAM 자산 목록 보기에서 새 자산의 제목 필드를 클릭하여 편집할 수 있습니다.

비디오 제목 편집 - 또는 새 에셋을 열고제목필드를 편집하고 변경 사항을 저장할 수 있습니다.

자산 속성에서 제목 편집 - 브라이트코브 커스텀 필드를 제외한 다른 메타데이터 필드는 선택 사항입니다. 그러나 AEM 클래식 UI의 제한으로 인해 커넥터의 5.x 버전에서 지원이 추가된 브라이트코브 사용자 정의 필드는 클래식 UI에서 편집할 수 없으며 대신 터치 UI를 사용해야 합니다.
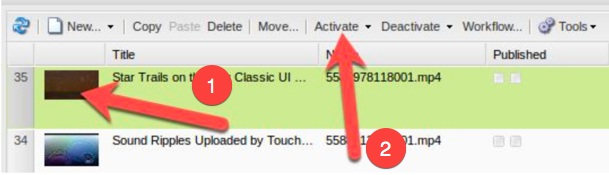
- 이 시점에서 비디오는 AEM DAM에만 존재합니다. 비디오를 브라이트코브에 동기화하려면 자산 목록 보기에서 새 에셋을 선택하고 활성화를 클릭하여 비디오를 브라이트코브에 게시합니다.

브라이트코브에 비디오 보내기
터치 UI에서 파일 업로드하기
- Touch UI에서 새 비디오를 업로드하려면
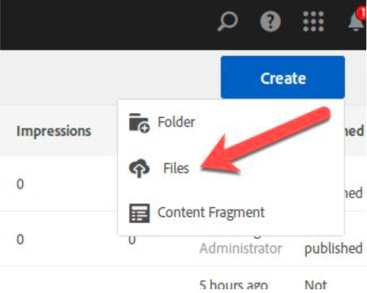
/assets.html/content/dam/brightcove_assets/사용할 브라이트코브 계정의 폴더를 찾아 연 다음> 파일 만들기를클릭합니다.
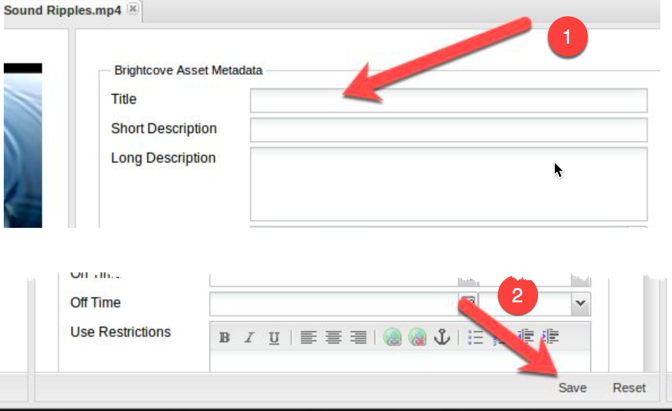
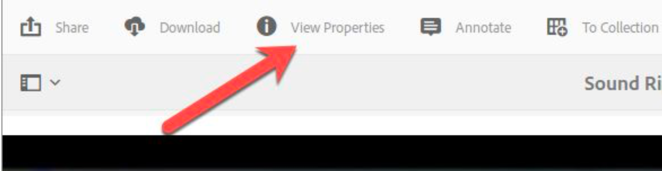
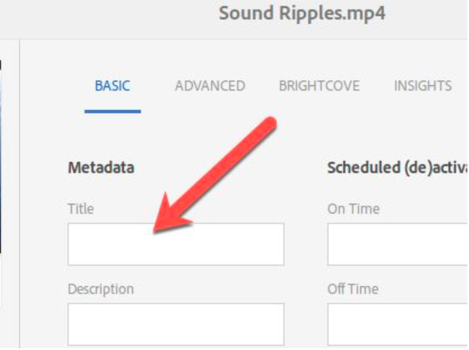
비디오 터치 UI 추가 - 비디오를 업로드한 후 원하는 경우제목필드를 편집합니다. 제목 필드는 새 자산을 열고등록 정보 보기를 선택한 다음 기본 등록 정보페이지에서 제목을 편집하여 편집합니다.

자산 등록 정보 
제목 편집 - 터치 UI - 브라이트코브 커스텀 필드를 제외한 다른 메타데이터 필드는 선택 사항입니다.
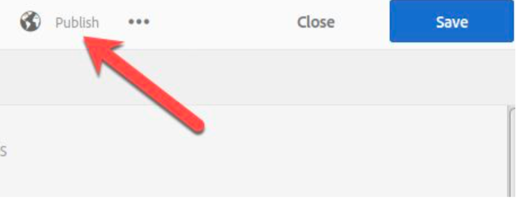
- 비디오를 브라이트코브에 동기화하려면 자산 보기 내에서 [게시] 를 선택합니다.

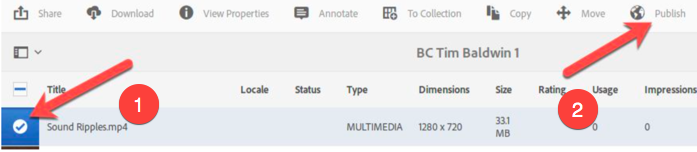
브라이트코브에 비디오 보내기 - 자산 보기 - 또는 목록, 카드 또는 열 보기에서 새 에셋을 선택하고 [게시] 를 클릭하여 비디오를 브라이트코브에 게시할 수 있습니다.

브라이트코브로 동영상 전송 - 저작물 목록
AEM DAM에서 썸네일 및 포스터 이미지 변경
DAM의 비디오 에셋에서 brc_thumbnail.png 및 brc_poster.png 라는 변환을 덮어쓰면 브라이트코브에서 축소판 이미지와 포스터 이미지를 업데이트할 수 있습니다. 클래식 UI에서 /damadmin #/content/dam/Brightcove_assets 로 이동하여 비디오 자산을 열고 변환 탭에서 업로드를 클릭합니다.

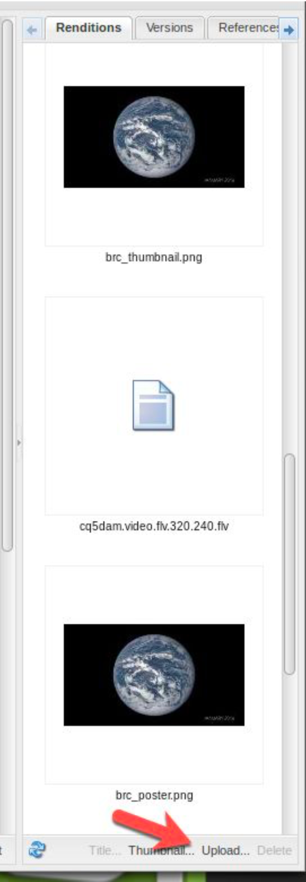
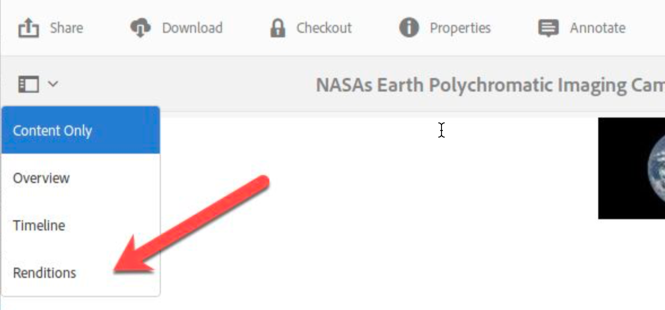
brc_thumbnail.png 또는 brc_poster.png 를 업로드한 후 에셋을저장하고활성화하여새로운 썸네일 및 포스터 이미지를 브라이트코브에 업로드합니다. Touch UI에서 비디오 에셋을/assets.html/content/dam/brightcove_assets/찾아 엽니다. 아래 그림과 같이변환을클릭합니다.

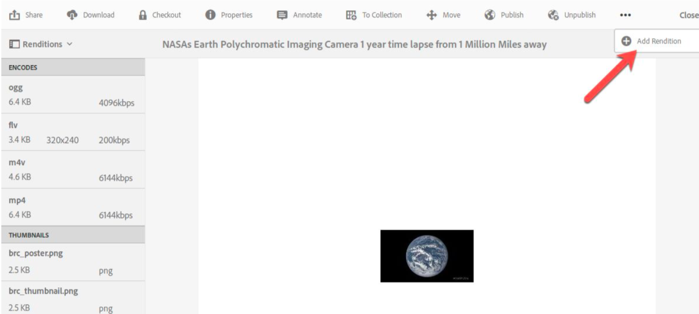
그런 다음 변환 추가를 클릭하고 brc_thumbnail.png 또는 brc_poster.png 파일을 업로드한 다음 에셋을 게시하여 새 썸네일 및 포스터 이미지를 브라이트코브에 업로드합니다.

AEM에서 브라이트코브로 비디오 가져오기
새 비디오가 Brightcove Studio에서 직접 업로드되고 / 또는 메타 데이터가 Brightcove Studio에서 직접 편집되는 경우, 그만큼데이터베이스 동기화 Brightcove 관리 페이지의 버튼/brightcove/admin새 비디오 또는 업데이트 된 메타 데이터를 Brightcove에서 AEM DAM으로 동기화하는 데 사용됩니다. 브라이트코브에서 DAM으로 가져온 비디오 에셋은 원본 비디오 파일을 AEM DAM에 복사하지 않고 대신 브라이트코브 썸네일을 에셋의 자리 표시자로 사용합니다. 따라서 브라이트코브에서 비디오를 가져올 때 AEM 데이터베이스 크기가 크게 증가하지 않습니다.
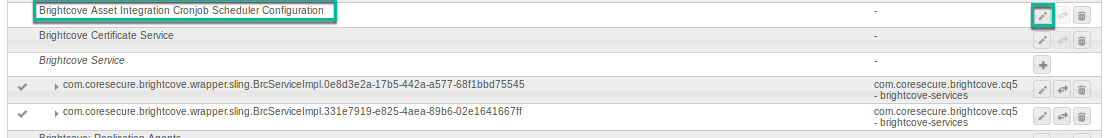
데이터베이스 동기화는 일정에 따라 실행되도록 설정할 수도 있습니다. 에서/system/console/configMgr구성 콘솔을 연 다음 “브라이트코브 자산 통합 Cronjob 스케줄러 구성”을 찾아 엽니다.

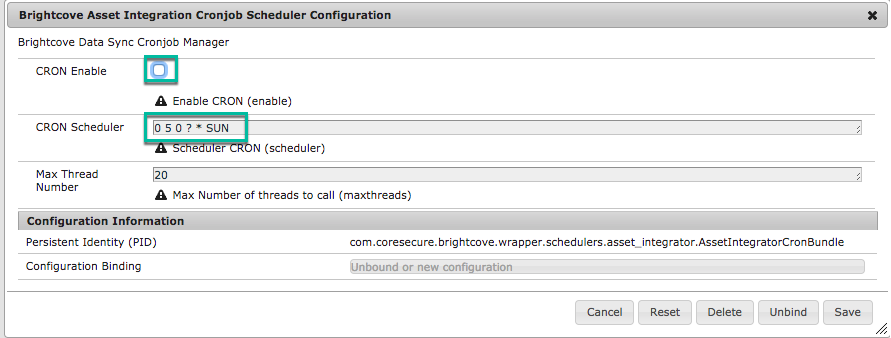
CRON 사용을 클릭하고 CRON 스케줄러 필드에 적합한 CRON 표현식을 입력합니다.

다음 명령을 OS에서 수동으로 사용하여 동기화 프로세스를 트리거할 수도 있습니다.
/usr/bin/컬 - 어쨌든 - < 사용자 이름 >: < 암호 > —자동 압축 < 인스턴스 > /bin/brightcove/dataload.html
<사용자 이름 >: < 암호는브라이트코브 계정에 액세스할 수 있고 태그 및 콘텐츠를 만들 수 있는 권한이 있는 유효한 AEM > 사용자여야 합니다.
브라이트코브
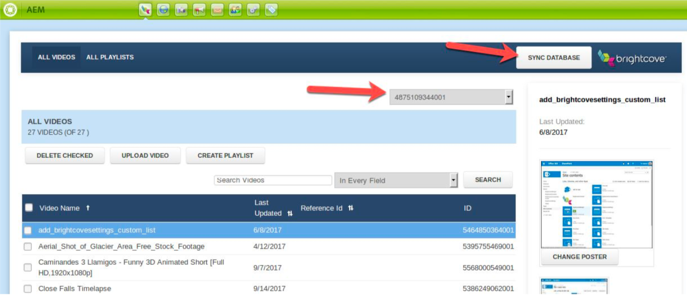
이전 버전의 Connector에서는 의 브라이트코브 관리 페이지를 사용하여 브라이트코브에 비디오를 업로드하고 해당 비디오의 메타데이터를/brightcove/admin편집했습니다. AEM DAM에 대한 새로운 지원을 통해 이제 브라이트코브 관리 페이지는 일반적으로 브라이트코브 계정의 데이터만 보는 데 사용됩니다. 예를 들어 브라이트코브 관리 페이지에는 브라이트코브에 직접 API 호출을 사용하여 브라이트코브 계정의 비디오가 실시간으로 표시되며, 새 비디오가 브라이트코브에 업로드되었는지 또는 AEM DAM의 게시 프로세스를 통해 메타데이터가 브라이트코브에 동기화되었는지 확인하는 데 사용할 수 있습니다.
브라이트코브의 재생을 확인하기 위해 브라이트코브 관리 페이지에서 /system/console/configMgr의 브라이트코브 구성 페이지에 지정된 기본 비디오 및 재생목록 플레이어를 사용하여 비디오를 이 브라이트코브 관리 페이지에서 미리 볼 수 있습니다.

브라이트코브 관리 페이지에는 브라이트코브에서 AEM DAM으로 동기화 프로세스를 시작하는SYNC DATABASE버튼도 포함되어 있습니다. SYNC DATABASE버튼을 눌러 구성된 모든 브라이트코브 계정을 AEM DAM에 동기화합니다. 브라이트코브에서 일부 또는 모든 비디오를 동기화하지 않으려는 경우 브라이트코브 태그 AEM_NO_DAM이 있는 비디오는 AEM DAM에 동기화되지 않습니다.

이 동기화 프로세스는 cron 작업을 통해 자동화할 수 있으므로 수동 작업이 필요하지 않습니다.
비디오에 텍스트 트랙 추가
현재 텍스트 트랙은 의 브라이트코브 관리 페이지를 통해서만 비디오에 추가할 수/brightcove/admin있습니다. 텍스트 트랙은새 텍스트 트랙 업로드버튼을 통해 추가됩니다.

DAM에서 변환으로 업로드된 텍스트 트랙은 나중에 구현될 로드맵에 있습니다.
포스터 이미지 업데이트
AEM DAM에서 포스터와 썸네일 이미지를 업데이트하는 것 외에도 다음과 같은 브라이트코브 관리 페이지를 통해 원격 HTTP URL에서 브라이트코브에 업로드할 수도 있습니다/brightcove/admin .

레이블
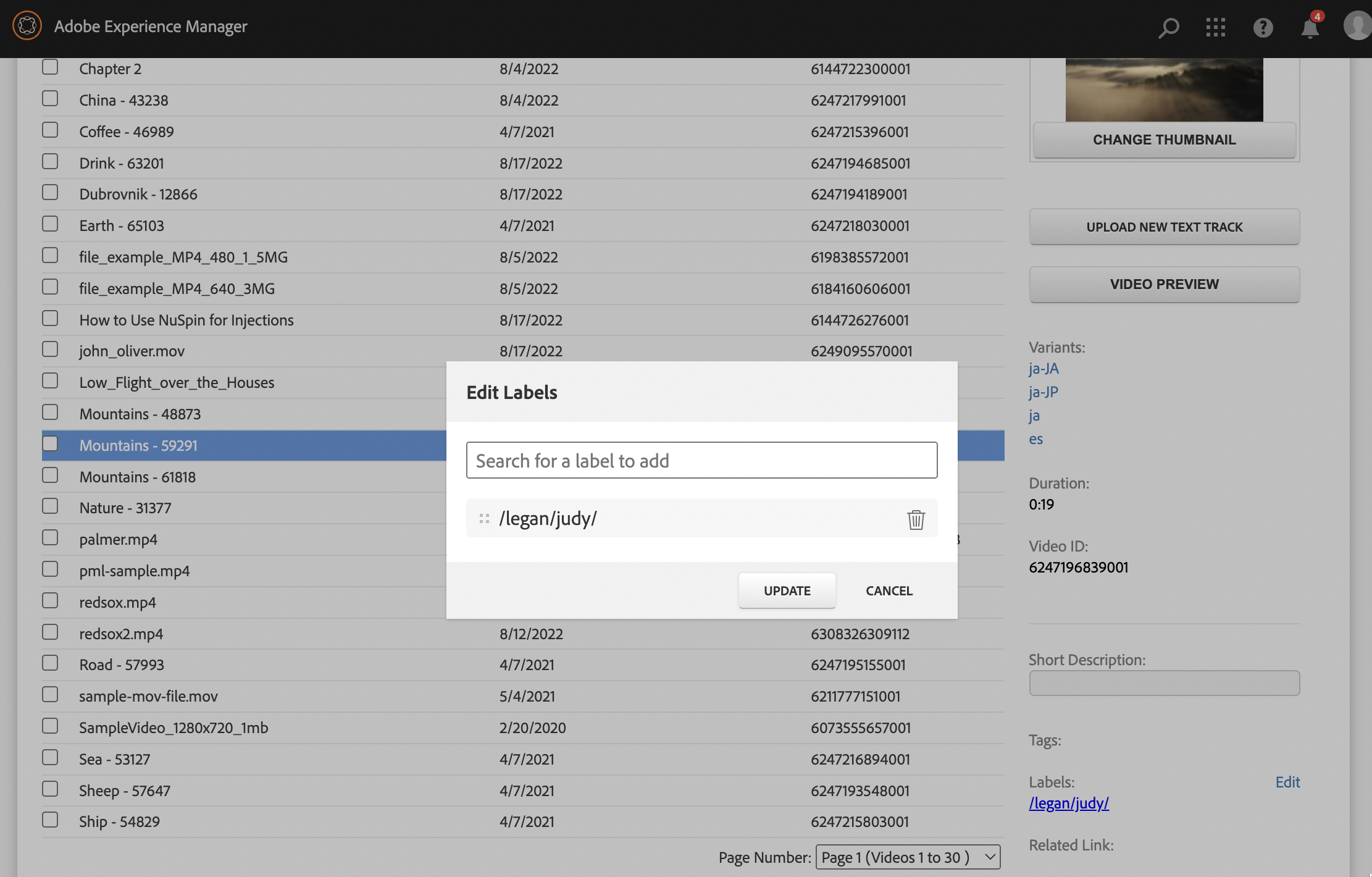
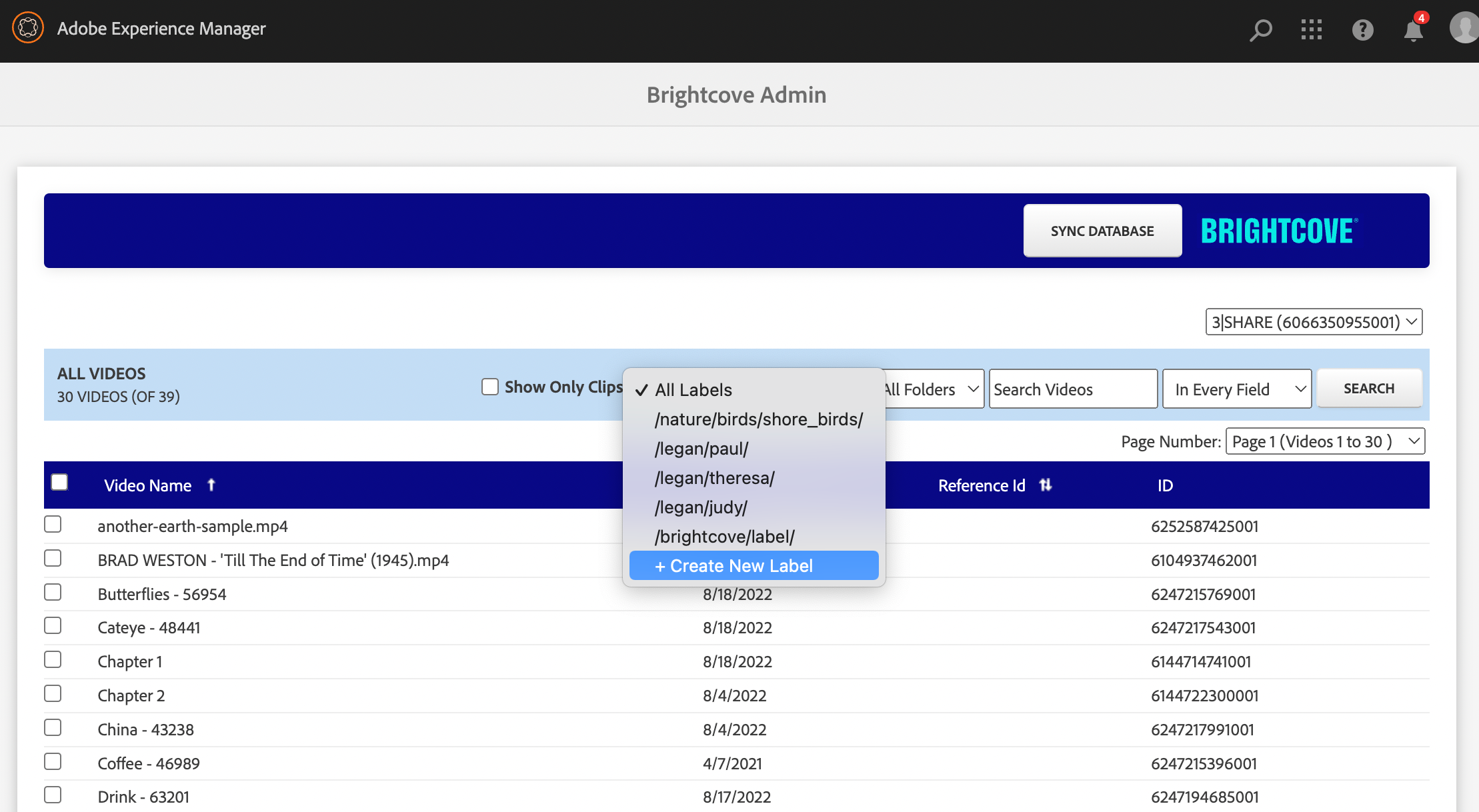
이제 AEM(Adobe Experience Manager) 내에서 레이블을 비디오에 적용할 수 있으며 활성화 시 Brightcove Studio와 동기화됩니다. Brightcove 관리 콘솔은 새 레이블을 만들고 레이블별로 자산을 필터링하는 기능도 제공합니다.

새 라벨을 만들려면 필터 헤더의 드롭다운을 사용하고 + Create New Label 을 선택합니다. 레이블은 관리 콘솔 내에서 자산을 선택하면 메타데이터 미리보기에도 표시됩니다. 레이블 링크를 클릭하면 해당 레이블이 있는 모든 자산에 대한 검색이 트리거됩니다(태그와 유사한 동작).

참고 사항
- 새 레이블은 Brightcove에서 지원하는 규칙을 준수해야 합니다. 예를 들어 "/"(슬래시)로 시작해야 합니다.
하위 폴더
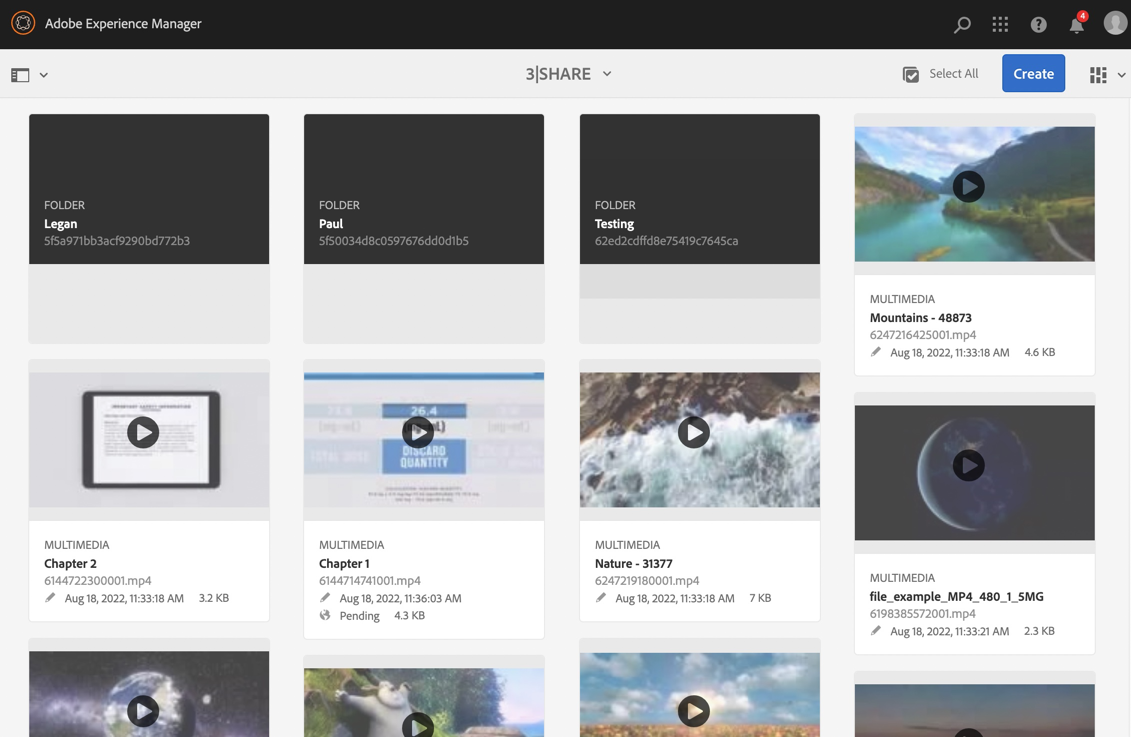
Brightcove Studio에서 생성된 하위 폴더는 이제 동기화 시 AEM 내에서 생성됩니다. AEM 액세스 제어에 대한 표준 사례를 사용하여 AEM 사용자 권한을 이러한 폴더에 적용하여 누가 AEM 내에서 어떤 비디오를 볼 수 있는지 제한할 수 있습니다.

참고 사항
- 이 기능을 사용하려면 비디오 라이브러리를 삭제하고 다시 동기화하는 것이 좋습니다.
- AEM에서 생성된 폴더는 Brightcove Studio 내에서 생성되지 않습니다.
- 비디오 또는 해당 폴더에 권한을 적용해도 관리 콘솔 또는 비디오 플레이어에서 해당 비디오가 제외되지 않습니다. 두 UI 요소 모두 Brightcove의 API에 대한 주문형 호출을 만들기 때문입니다.
클립
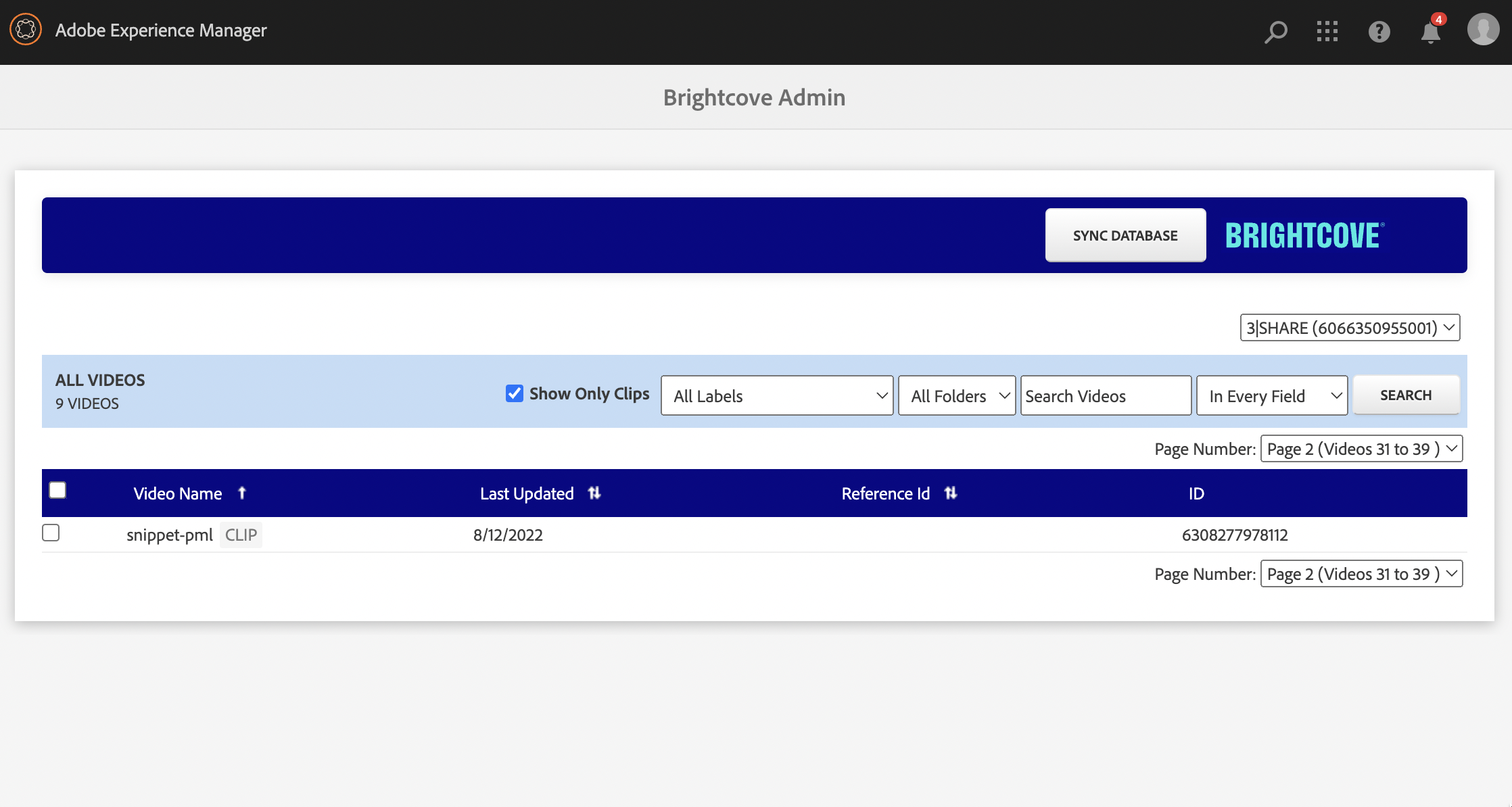
클립(다른 동영상의 일부를 추출하여 만든 동영상 유형)은 관리 콘솔 내 검색 결과의 각 페이지에서 필터링할 수 있습니다. 또한 모든 검색 결과 내에서 "CLIP" 마커로 표시됩니다.

모든 AEM 페이지에서 재생할 수 있도록 비디오 플레이어 및 재생 목록 구성 요소를 통해 클립을 사용할 수도 있습니다.
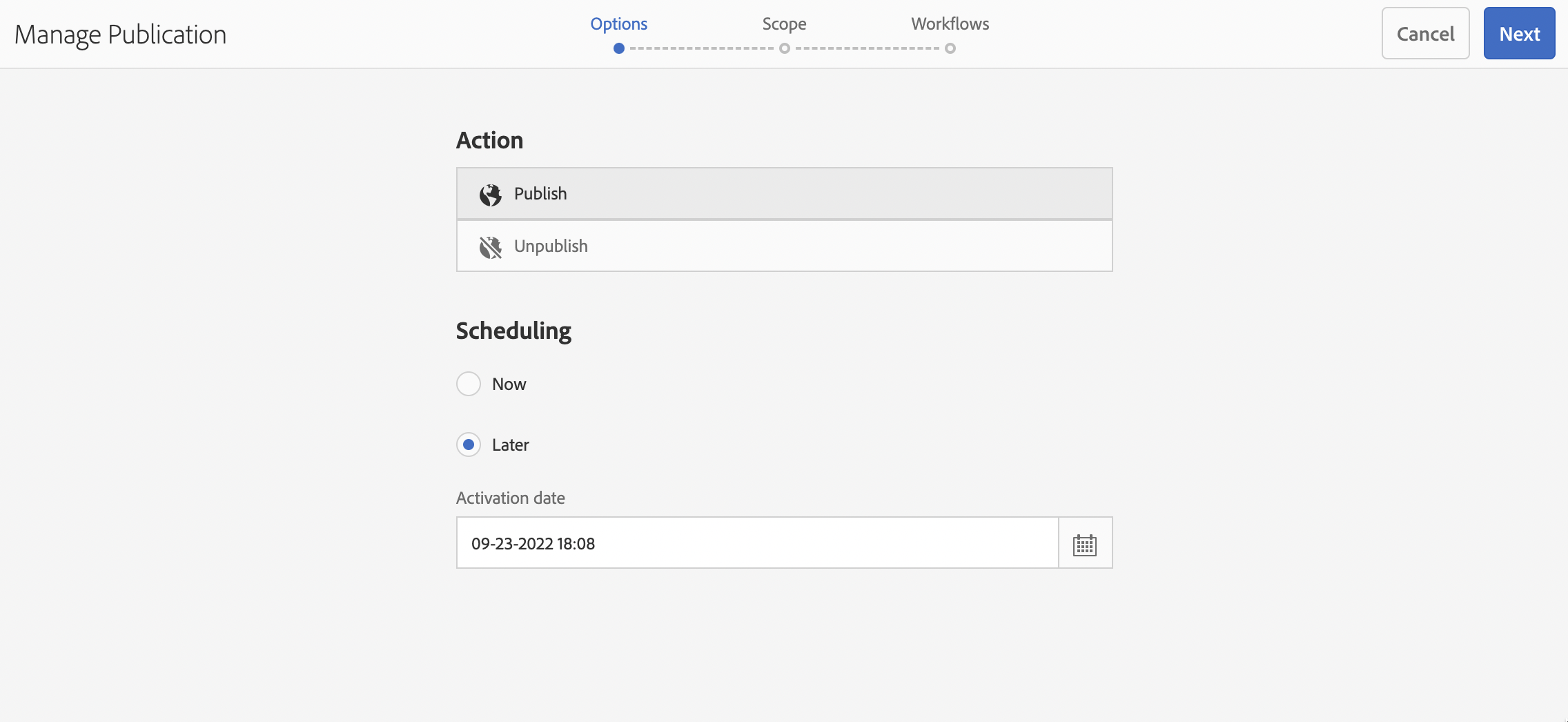
예약된 활성화
비디오는 즉시 사용 가능한 AEM 기능을 활용하여 향후 날짜 및 시간에 대한 활성화를 예약할 수 있습니다. 그러면 대화 상자에 지정된 시간에만 복제가 트리거됩니다.

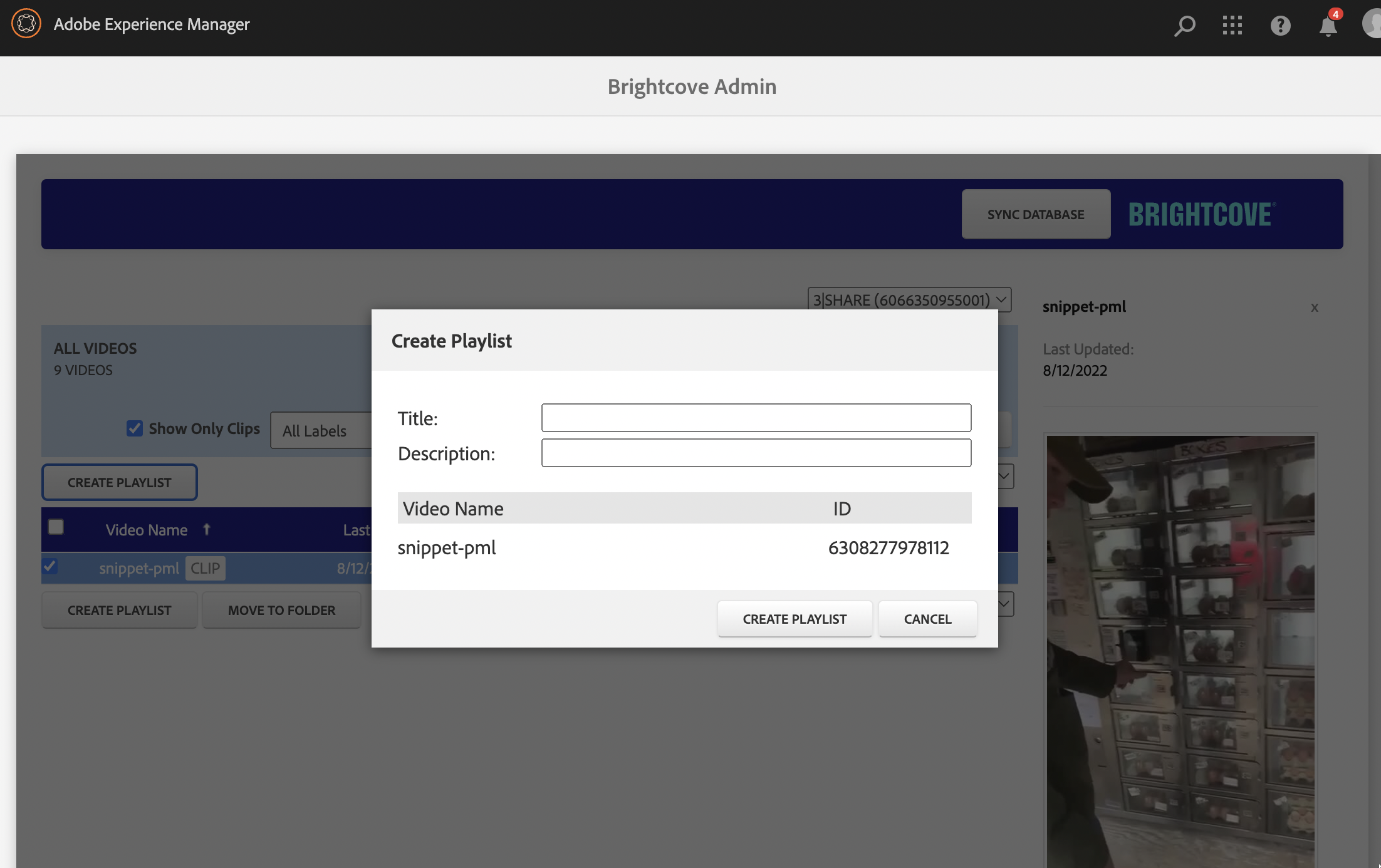
재생목록 생성
이제 하나 이상의 비디오를 선택하고 재생 목록 만들기를 클릭하여 AEM 환경 내에서 재생 목록을 만들 수 있습니다 .

재생 목록은 항상 편집 가능(동영상 추가, 정렬 및 삭제 기능)했으며 해당 기능은 변경되지 않았습니다.
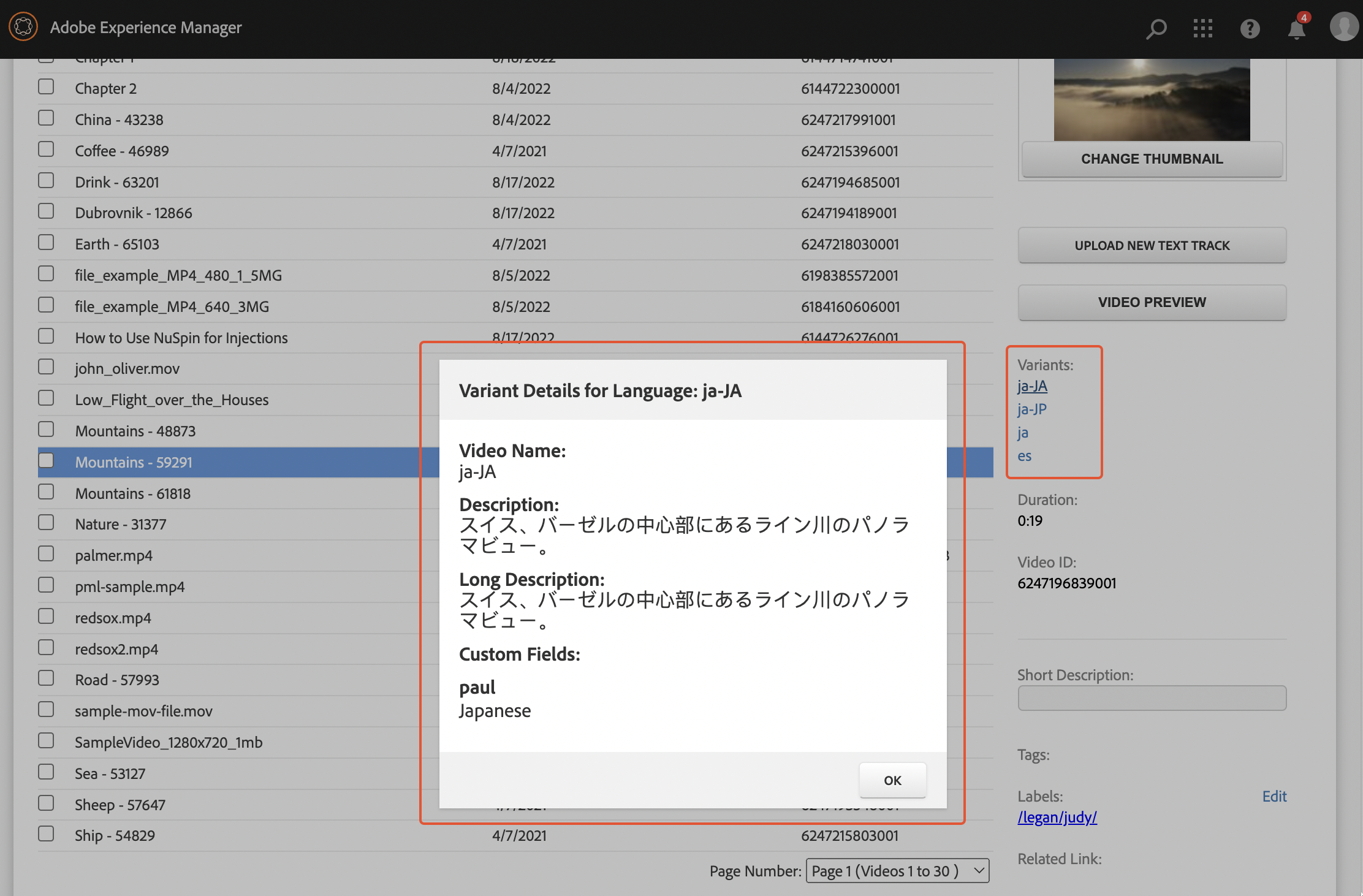
다국어 메타데이터
다국어 메타데이터 또는 메타데이터 변형은 이제 검색 결과에서 비디오를 선택할 때 관리 콘솔 내에서 볼 수 있습니다. 각 변형 링크는 모든 메타데이터 값과 번역된 사용자 정의 필드를 표시하는 모달 대화 상자를 트리거합니다.

참고 사항
- 현재 AEM 내에서 이 메타데이터를 편집할 수 없지만 로드맵에 있습니다.