개요
브라이트코브는콜렉티브 eDN을사용하여 VOD (주문형 비디오) 및 브라이트코브 라이브 이벤트를 브라이트코브 플레이어에게 전달하기 위한 통합을 구축했습니다.
eCDN 솔루션은 기업 네트워크에 콘텐츠를 전달하는 데 도움이됩니다. 회사 사무실에서와 같이 동일한 콘텐츠를 동시에 시청하는 시청자가 많은 경우 네트워크 병목 현상을 완화합니다. eCDN을 사용하면 각 eCDN 서버 인스턴스에 대해 한 번씩 원본 서버에서 비디오 콘텐츠를 다운로드합니다. 기업 네트워크의 뷰어는 LAN을 통해 eCDN 서버에서 콘텐츠를 수신합니다.
eCDN 사용의 몇 가지 이점은 다음과 같습니다.
- 회사 위치에 대한 WAN 트래픽 감소
- 대규모 시청 경험 향상
- 네트워크 비용 감소
- eCDN이 기업 방화벽 뒤에 있기 때문에 보안 강화
- 성능 모니터링
요구 사항
eCDN 플러그인에는 다음 요구 사항이 적용됩니다.
- Brightcove Player 버전 6.42.2 이상을 사용해야합니다.
- 동적 전송을 위해 비디오를 수집해야 합니다.
- Kollective eCDN 플랫폼(v10.x)의 레거시 버전 고객에게 비디오 스트림을 원활하게 전달하려면 HLSv3 스트림이 필요합니다.
시작하기
kollective 플러그인을 사용하려면 몇 가지 초기 설정이 필요합니다.
- 서버 측 애플리케이션 배포
- 플레이어 플러그인 설치
-
이제 배포 단계를 완료 했으므로 콘텐츠를 동기화하고 플레이어 코드를 포함 할 준비가되었습니다. 자세한 내용은 다음을 참조하십시오.
서버 측 애플리케이션 배포
백엔드 eCDN 애플리케이션은 서버에 배포해야합니다.
서버 요구 사항
다음 요구 사항은 백엔드 애플리케이션의 호스팅 서버에 적용됩니다.
- NodeJS 버전 13 이상
- 호스팅 서버 : Linux 또는 Windows 서버 (백엔드 애플리케이션을 Heroku에 배포 할 수도 있음)
- MongoDB 데이터베이스
MongoDB는 호스팅 서버와 동일한 서버, 다른 서버 또는 MongoDB Atlas 클라우드 데이터베이스 .
구성 설정
백엔드 애플리케이션에 대해 몇 가지 구성을 변경합니다. 이 단계를 따르세요:
- 백엔드 애플리케이션 배포 패키지의 루트 디렉터리에서 config.env파일.
-
생산 모드 -프로덕션 또는 개발에서 애플리케이션을 실행할 모드를 설정합니다.
어느 한 쪽
NODE_ENV=production또는
NODE_ENV=development -
애플리케이션 포트 -애플리케이션이 실행될 포트를 설정합니다.
예:
PORT=3000 -
데이터 베이스 -백엔드 애플리케이션에는 MongoDB 데이터베이스가 필요합니다.
다음 형식으로 데이터베이스 연결을 지정할 수 있습니다.
DATABASE=mongodb://{host}:{port}/{databaseName}예:
DATABASE=mongodb://localhost:27017/BrightcoveMongoDB Atlas 클라우드 데이터베이스를 사용하려는 경우 다음과 같이 설정할 수 있습니다.
DATABASE=mongodb+srv://{user}:{password}@{cluster}/{databaseName}?retryWrites=true&w=majority예:
DATABASE=mongodb+srv://myuser:mypassword@cluster0-xafsz.mongodb.net/MyDatabase?retryWrites=true&w=majority -
이메일 서비스 -백엔드 애플리케이션은 알림 이메일을 보내려면 이메일 서비스 설정이 필요합니다.
SendGrid
SendGrid 이메일 서비스를 사용하여 이메일을 보내려면 SendGrid 사용자 이름 및 비밀번호와 함께 다음을 사용하세요.
# Send email using Sendgrid email service. EMAIL_SERVICE=SendGrid # Send email using Sendgrid email service. SENDGRID_USERNAME=your SendGrid username SENDGRID_PASSWORD=your SendGrid password다른
다른 이메일 서비스를 사용하여 이메일을 보내려면 이메일 서버 호스트, 포트 및 사용자 이름, 비밀번호와 함께 다음을 사용하십시오.
# Set EMAIL_SERVICE=Other to send email using normal email service using host and port EMAIL_SERVICE=Other # Send email using host and port EMAIL_HOST=your email host EMAIL_PORT=your email port EMAIL_USERNAME=your email username EMAIL_PASSWORD=your email password EMAIL_FROM=your email from address -
Kollective Publish API 기본 URL -서버 측 애플리케이션은 Kollective 게시 API를 호출하여 Brightcove에서 비디오 소스가있는 비디오를 Kollective에 게시하고 콘텐츠 토큰을 반환합니다. 여기에서 Kollective 게시 API 기본 URL을 지정합니다.
# Kollective publish API base url KOLLECTIVE_PUBLISH_API_BASE_URL=https://content.kollective.app/api -
Brightcove API 기본 URL -서버 측 애플리케이션에는 다음 Brightcove API 기본 URL이 필요합니다.
# Brightcove API base URLs BRIGHTCOVE_ACCESS_TOKEN_BASE_URL=https://oauth.brightcove.com/v4/access_token BRIGHTCOVE_CMS_API_BASE_URL=https://cms.api.brightcove.com/v1 BRIGHTCOVE_LIVE_API_BASE_URL=https://api.bcovlive.io/v1 -
사용자 정의 필드 이름 -다음 사용자 정의 필드 이름 설정은 변경할 수 없습니다.
# Required custom field names for each Brightcove Account ID CUSTOM_FIELD_KOLLECTIVE_CONTENT_TOKEN=kollective_content_token CUSTOM_FIELD_KOLLECTIVE_IS_SYNCHRONIZED=kollective_is_synchronized CUSTOM_FIELD_KOLLECTIVE_SYNCHRONIZED_TIME=kollective_synchronized_time CUSTOM_FIELD_KOLLECTIVE_LAST_SYNC_STATUS=kollective_last_sync_status
사용자 정의 필드 추가
다음으로 Video Cloud Studio에서 필수 사용자 정의 필드를 정의 할 준비가되었습니다.
-
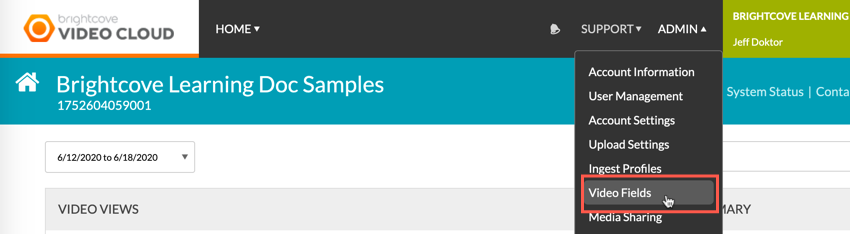
Video Cloud Studio에서관리자드롭 다운 메뉴를 선택하고비디오 필드 .

동영상 필드 -
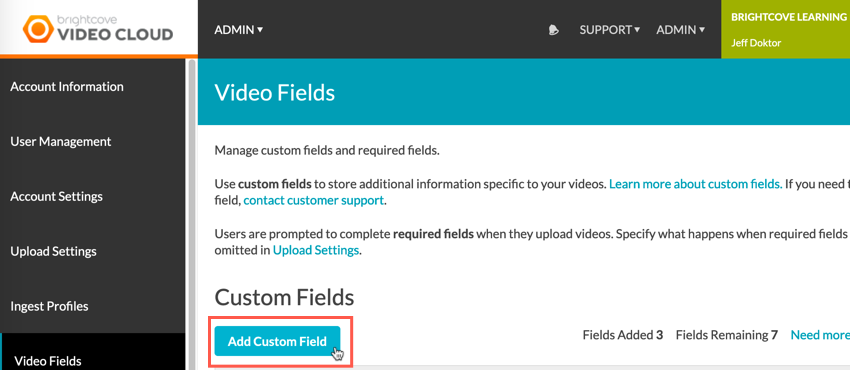
비디오 필드 페이지에서사용자 정의 필드 추가단추.

사용자 정의 필드 추가 -
여기에서 Kollective에 필요한 사용자 정의 필드를 추가합니다.

사용자 정의 필드 값 신디케이터 계정에 사용될 각 Brightcove 계정 ID에는 동기화가 작동하도록 정의 된 다음 사용자 정의 필드 이름이 필요합니다.
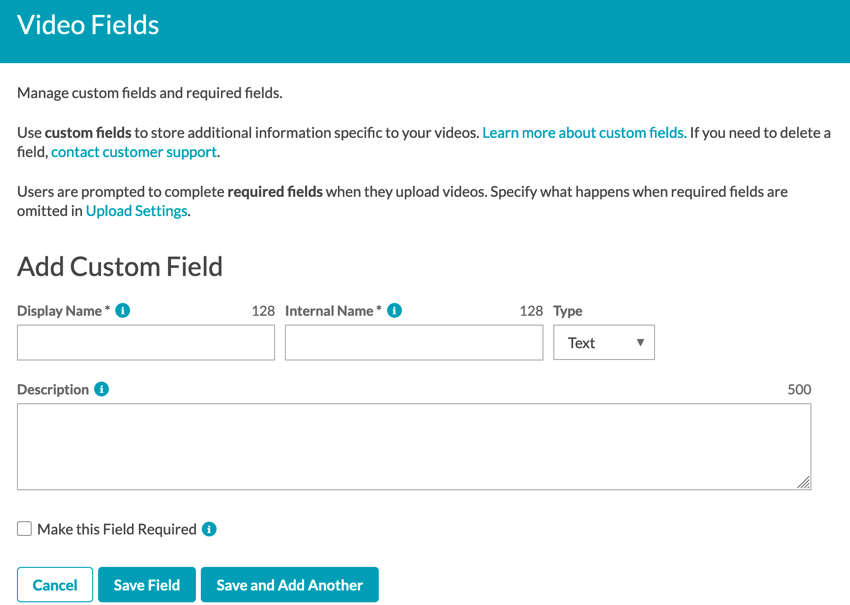
브라이트코브 비콘 기능 요약 사용자 정의 필드 이름 유형 kollective_content_token 텍스트 kollective_is_synchronized 텍스트 kollective_synchronized_time 텍스트 kollective_last_sync_status 텍스트 비디오 필드 세부 정보 페이지에서 다음을 입력합니다.
- 표시 이름-위의 표에서 사용자 정의 필드 이름을 입력하십시오. 각 필드를 별도로 저장하십시오.
- 내부 이름-표시 이름에서 생성됩니다.
- 떠나유형같이본문
- 입력기술
- 떠나이 필드를 필수로 설정옵션이 선택되지 않음
애플리케이션 배포
모든 필수 구성 변경을 수행하고 필수 사용자 지정 필드를 추가 한 후에는 백엔드 애플리케이션을 서버에 배포 할 준비가 된 것입니다.
- 서버 측 애플리케이션 패키지를 호스팅 서버의 대상 배포 폴더에 복사합니다.
-
콘솔 애플리케이션을 열고 이전 단계에서 애플리케이션 패키지의 루트 폴더로 이동합니다. 다음 명령을 실행하여 필요한 모든 노드 패키지를 설치합니다.
# npm install --production -
아래 명령을 실행하여 기본 수퍼 관리자 사용자를 가져옵니다.
# npm run import-users -
백엔드 애플리케이션을 시작하려면 다음 명령을 실행합니다.
# npm run start -
모든 것이 올바르게 설정되면 구성된 주소를 사용하여 브라우저에서 애플리케이션을 열 수 있습니다.
예:
http://localhost:3000/login -
위에서 가져온 기본 수퍼 관리자 사용자로 애플리케이션에 로그인합니다.
- 사용자 이름 : super-admin@brightcove.com
- 암호: Br1ghtC0ve

서버 측 로그인