드루팔 8 브라이트코브 커넥터: 컨텐트 포함
서문
드루팔-브라이트코브 커넥터를 사용하면 드루팔 내에서 브라이트코브 비디오 클라우드 비디오 및 플레이어를 관리하고 드루팔 페이지에 비디오를 쉽게 삽입할 수 있습니다. 이것은 드루팔 8을위한 것입니다. 드루팔 7의 경우드루팔 7 지침을 참조하십시오.
참고: 이 문서에서는 브라이트코브가 Drupal 용으로 이미 설치 및 구성되어 있다고 가정합니다. 아직 수행하지 않은 경우 돌아가서설치과구성 먼저 Brightcove 확장을 시작합니다.
이 페이지에서는 브라이트코브 비디오를 드루팔 콘텐츠에 추가하는 방법에 대해 중점적으로 다루지만, 동일한 단계에 따라 재생목록을 추가할 수 있습니다.
셋업
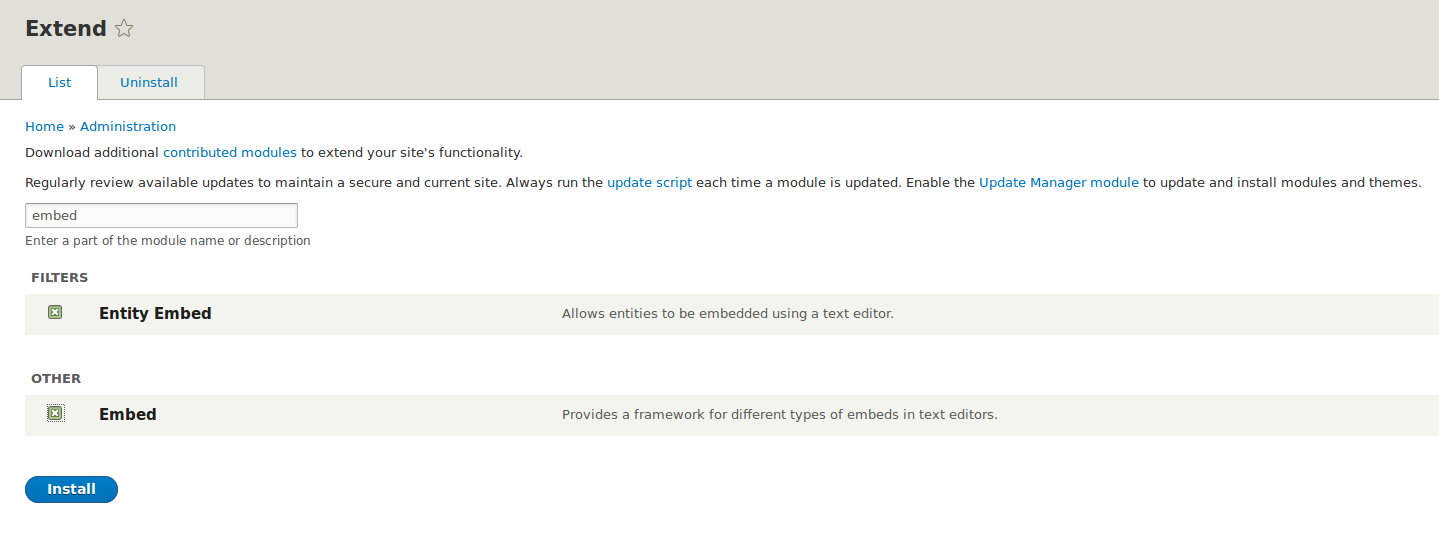
다음으로 이동넓히다섹션을 찾아엔티티 브라우저기준 치수. 확인란을 선택하고 설치를 클릭합니다. 모듈을 찾는 가장 쉬운 방법은 검색 창에 이름을 입력하는 것입니다. 또한 설치하십시오카오스 도구, 엔티티 브라우저 IEF, 임베드, 엔티티 임베드,과 CKEditor모듈

브라이트코브 선택 위젯
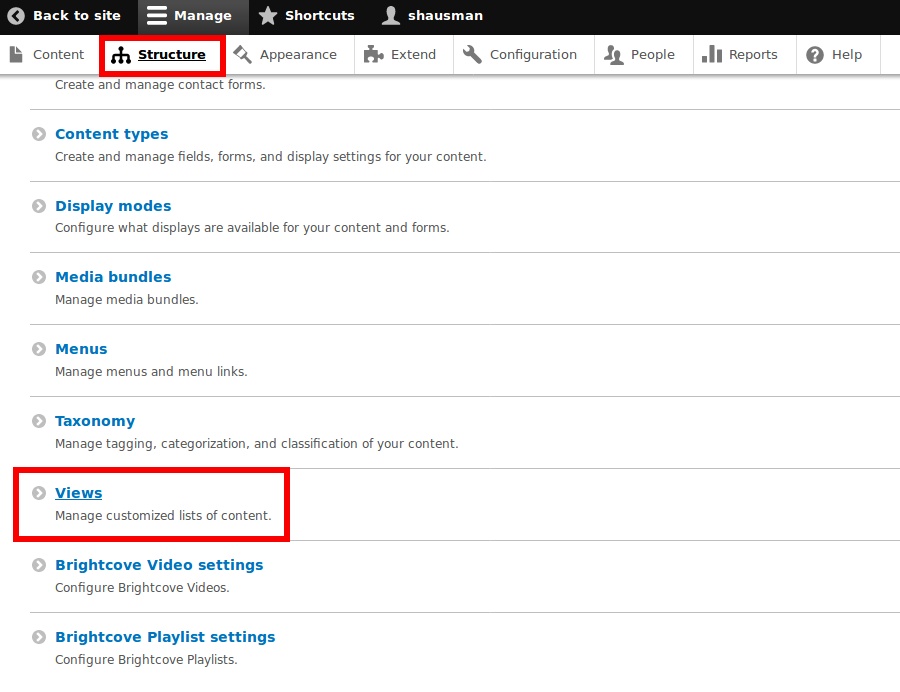
동영상을 찾아볼 수 있도록 사용자 지정 보기를 설정합니다. 클릭구조탭을 클릭 한 다음견해 .

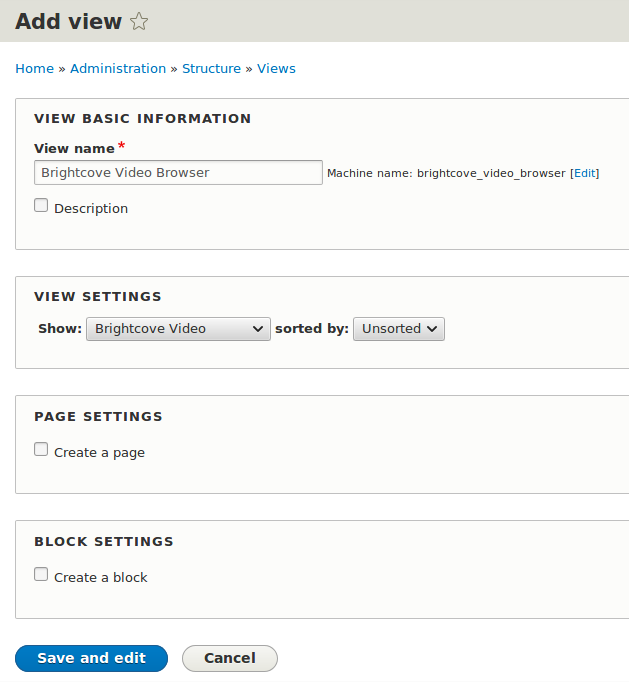
딸깍 하는 소리보기 추가 . 이것은 당신을더하다 전망 페이지. 보기에 이름을 지정한 다음 Brightcove 비디오 보기 설정 메뉴에서. 딸깍 하는 소리저장 및 편집 .

다음으로 + 추가 에디스플레이섹션 및 선택엔티티 브라우저 . 그런 다음저장 .
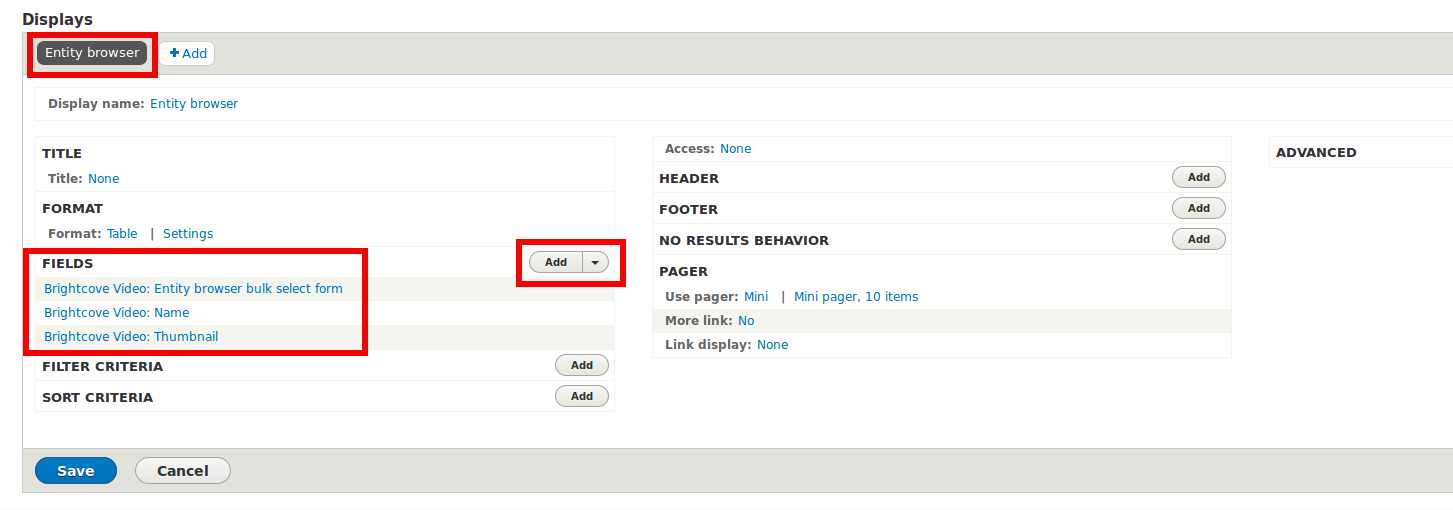
형식으로표 클릭하여기본옵션 및 선택표 .
이제 브라우저의 필드를 추가 할 차례입니다. 그것이 말하는지 확인하십시오엔티티 브라우저구석에. 선택한 후 자동으로 전환해야합니다.
필드를 추가하려면더하다 옆에있는 버튼필드 머리글. 들판은 대부분 취향의 문제가 될 수 있지만 Brightcove 비디오 : 엔티티 브라우저 대량 선택 양식 비디오를 선택할 수 있도록 옵션으로. 이름과 썸네일도 가지고있는 것이 좋습니다. 하나의 필드는 매우 좋은아니 have는 기본적으로 입력 한 것입니다. 렌더링 된 엔티티 . 렌더링 된 엔티티는 전체 비디오 및 모든 메타 정보이며 엔티티 브라우저에 포함됩니다. 이렇게 하면 부피가 커지고 비디오를 빠르게 탐색하는 데 덜 유용합니다.

치는 것을 잊지 마세요저장 .
도면요소 작성 브라우저
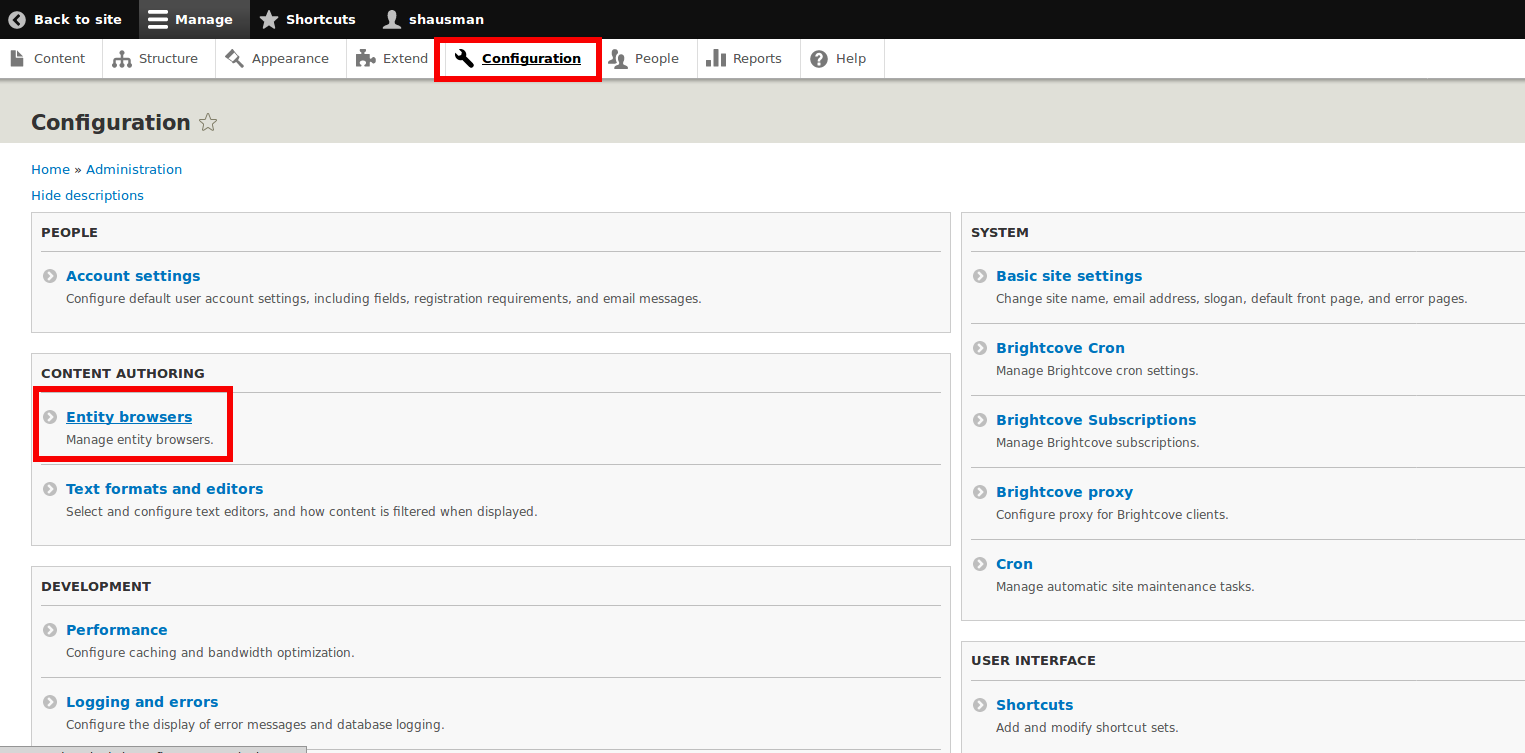
엔티티 브라우저를 설정하려면 다음으로 이동하십시오. 구성그리고엔티티 브라우저선택권.

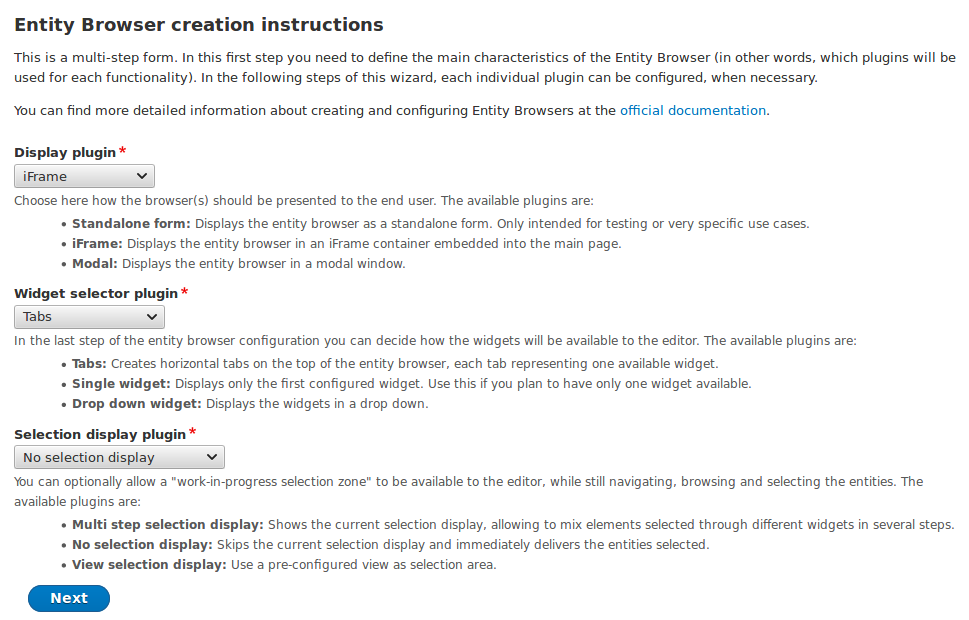
결과 페이지에서엔티티 브라우저 추가 상단에. 결과 페이지에서 새 위젯의 레이블을 추가한 다음 원하는 항목을 선택합니다. 고르다 iFrame디스플레이 플러그인의 경우탭위젯 선택기 플러그인의 경우선택 표시 없음선택 표시 플러그인 용.

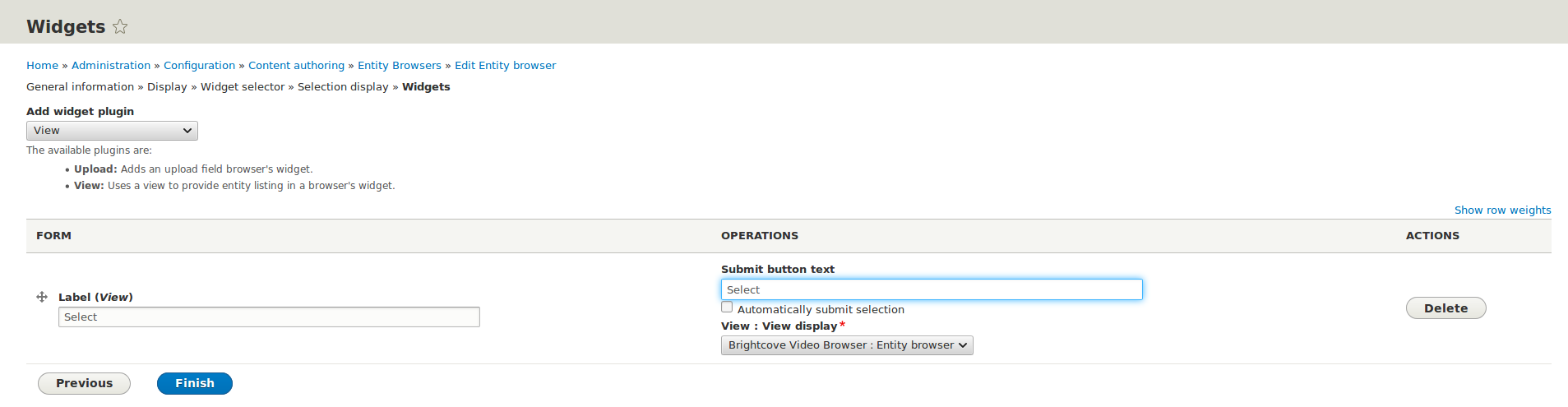
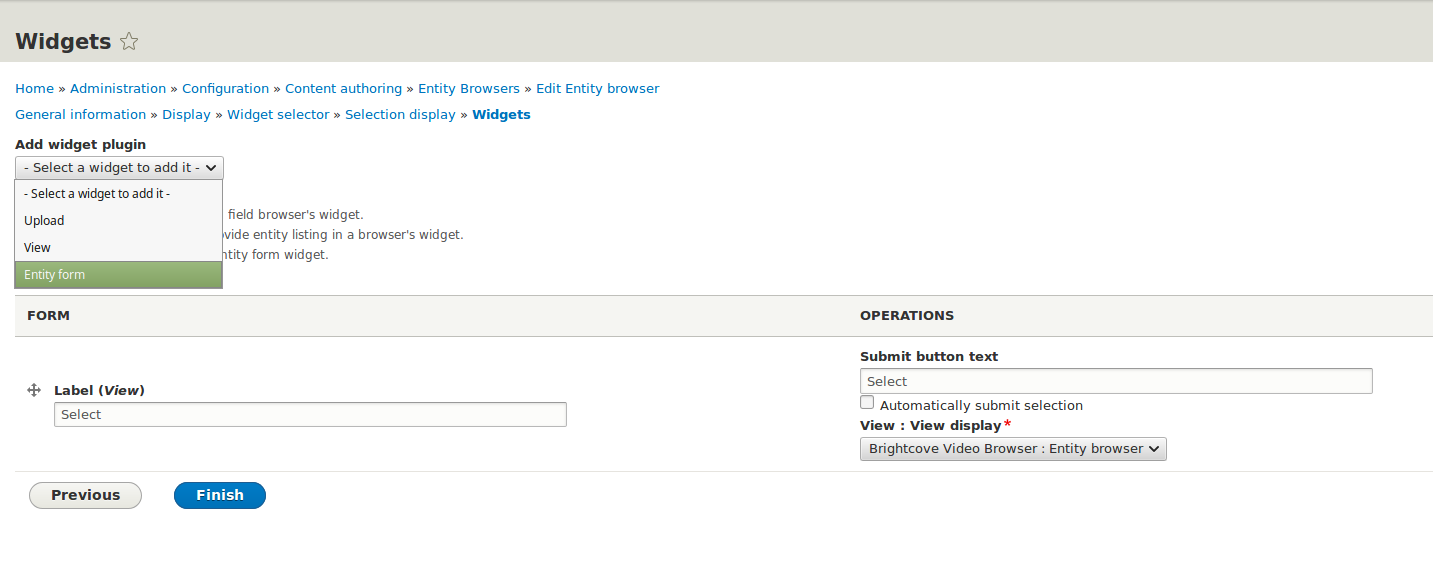
다음 명중해 다음 몇 페이지에는 훌륭한 기본 옵션이 있거나 옵션이 없습니다. 마지막 화면에 도달 할 때까지 계속하십시오. 끝 다음 대신 하단에. 고르다전망에위젯 플러그인 메뉴 추가을 클릭 한 다음 위젯에 레이블을 지정하십시오. 에디스플레이보기 , 고르다 Brightcove 비디오 브라우저 : 엔티티 브라우저 .

업로드 탭 추가
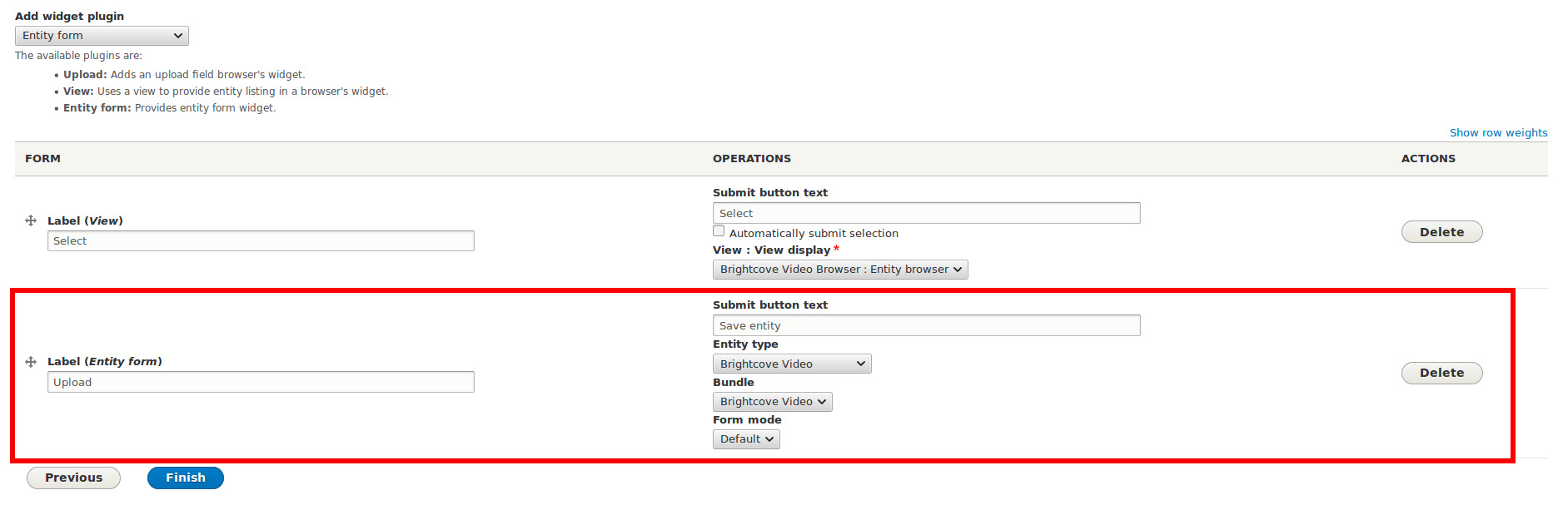
클릭위젯 플러그인 추가 드롭 다운 메뉴를 다시 선택하고엔티티 양식.

그러면 첫 번째 양식 아래에 양식이 추가됩니다. 라벨을 추가하고 Brightcove 비디오 에 대한엔티티 유형과묶음 . 히트끝 .

브라이트코브 버튼 추가
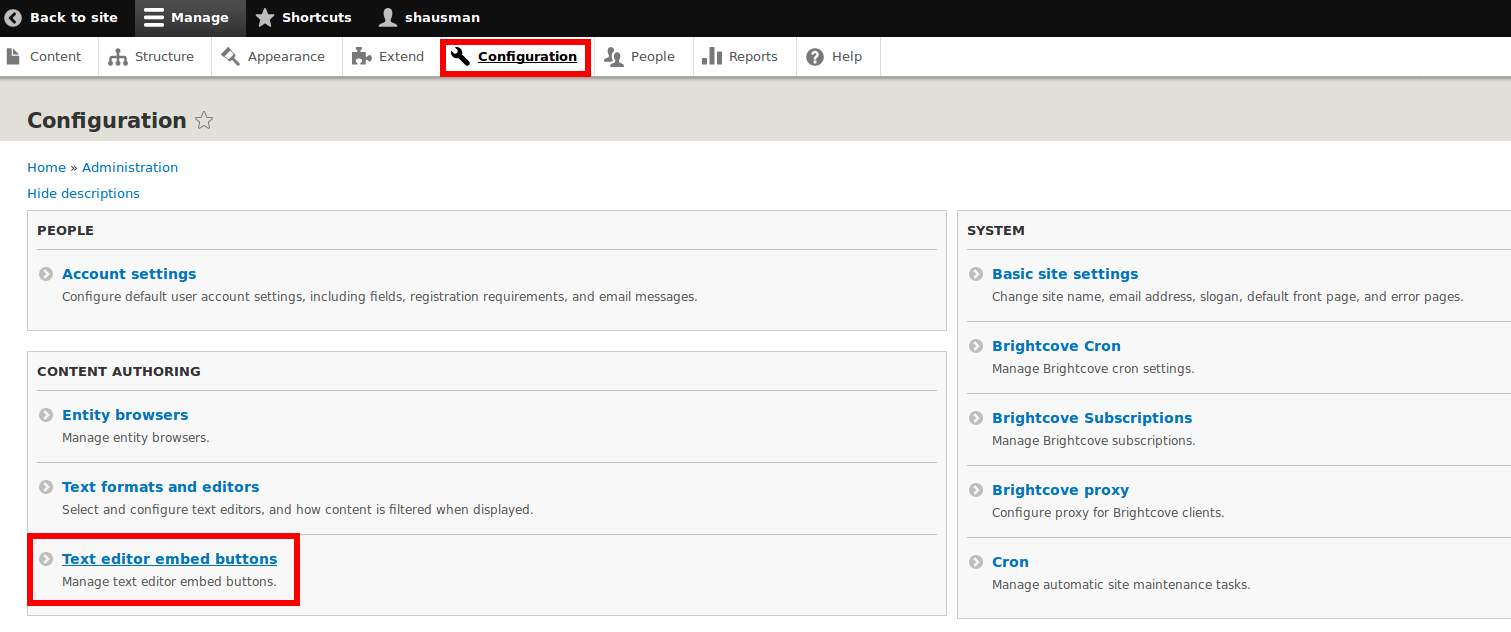
로 이동구성 . 에서콘텐츠 저작 섹션, 선택텍스트 편집기 삽입 버튼 .

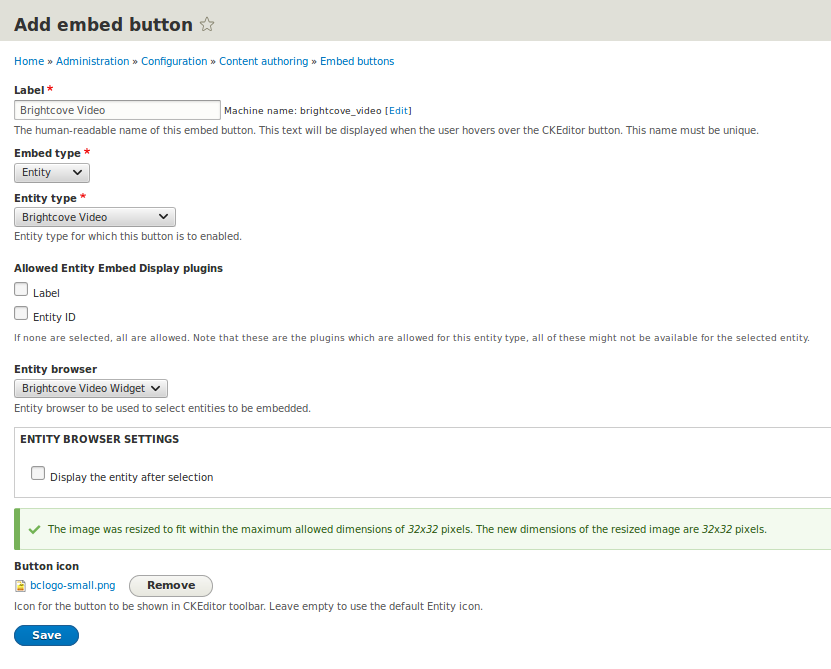
딸깍 하는 소리삽입 추가단추. 버튼에 레이블을 지정하고실재 임베드 유형 및 Brightcove 비디오 엔티티 유형. 엔티티 브라우저는 Brightcove 콘텐츠 용으로 이미 생성 한 브라우저.

아이콘을 원하면 여기에 업로드해야합니다. 그렇지 않으면 기본 버튼 아이콘이됩니다. 다음은 사용할 수 있는 작은 브라이트코브 로고 아이콘입니다.

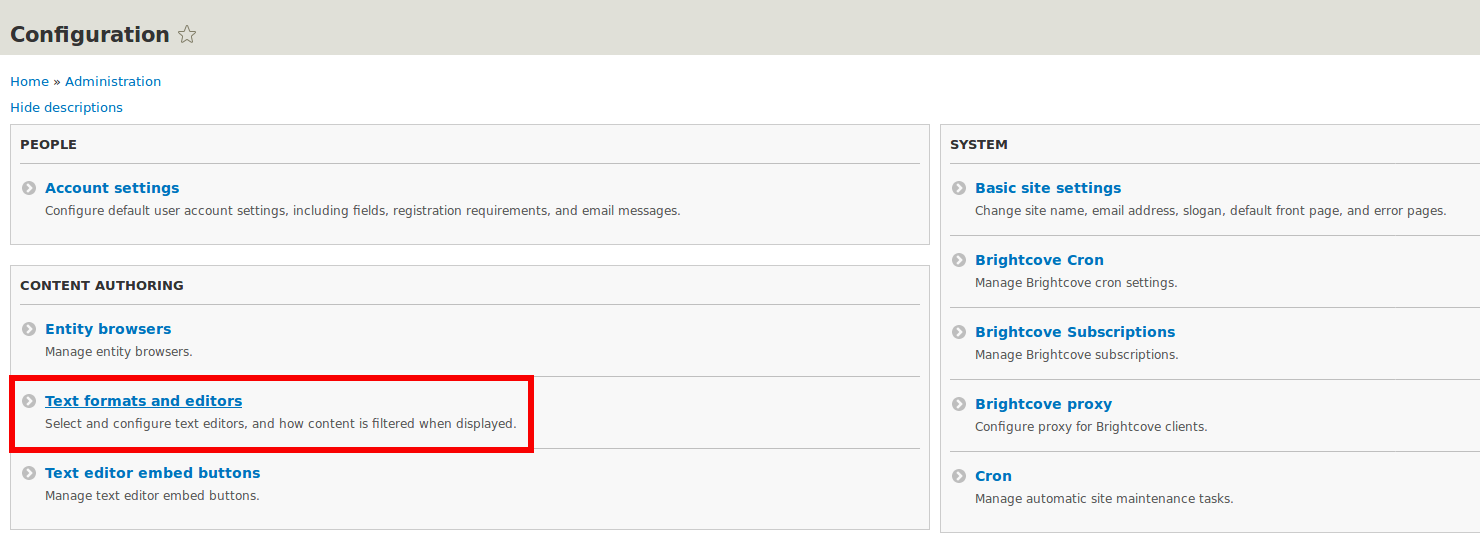
돌아 가기구성그리고 선택텍스트 형식 및 편집기 .

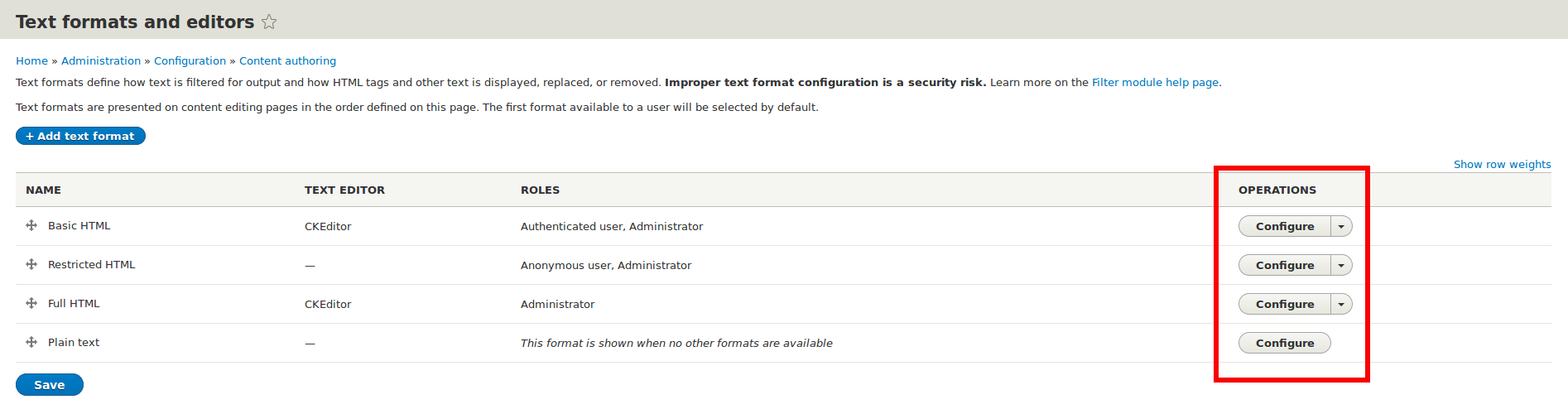
엔터티 포함 단추를 추가할 텍스트 형식을 구성하도록 선택합니다. 게시 할 때이 텍스트 형식을 사용해야합니다. 이 과정을 반복하여 여러 형식에 단추를 추가할 수 있습니다.

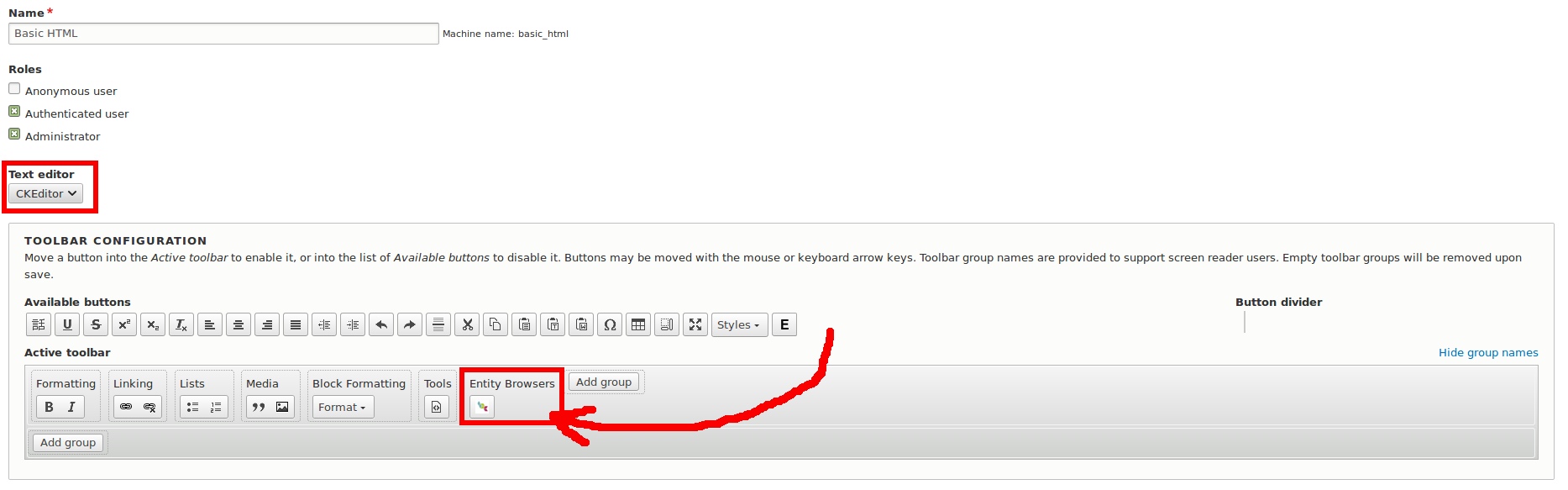
확인하십시오 CKeditor 에 대해 선택됩니다. 텍스트 에디터 . 새 Brightcove 버튼이사용 가능한 버튼 , 및활성 도구 모음 .

확인하십시오포함 된 항목 표시 선택하고구성 저장 .
브라이트코브 뷰 추가
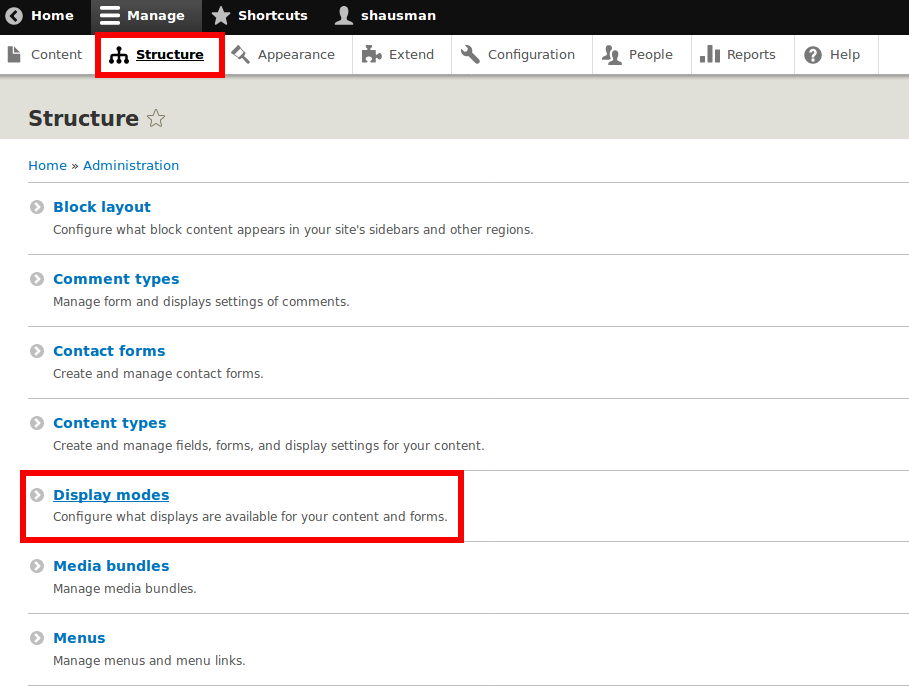
비디오를 제대로 표시하려면 먼저 새 Brighcove 보기를 만들어야 합니다. 이를 수행하려면구조페이지 및 선택디스플레이 모드 . 그런 다음보기 모드 .

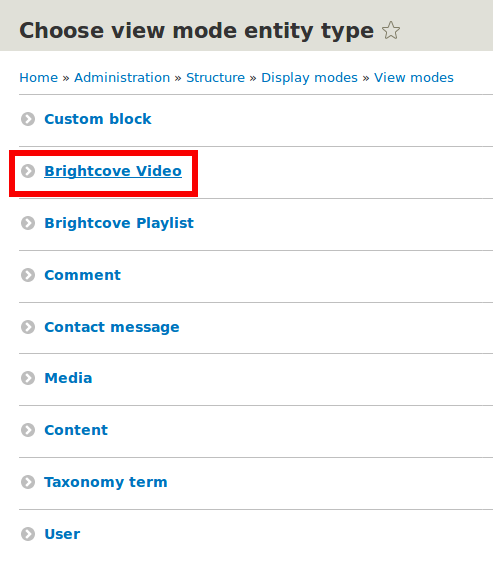
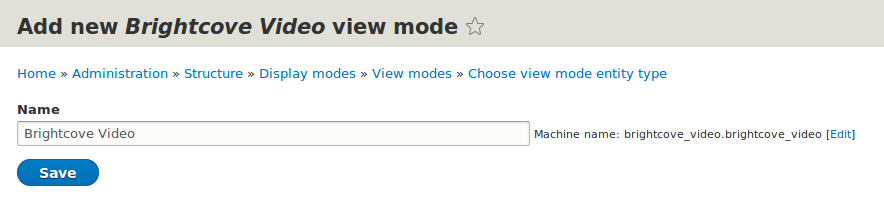
딸깍 하는 소리새보기 추가 . 고르다 Brightcove 비디오 보기 모드 엔티티 유형으로. 새보기에 레이블을 지정하고저장 .


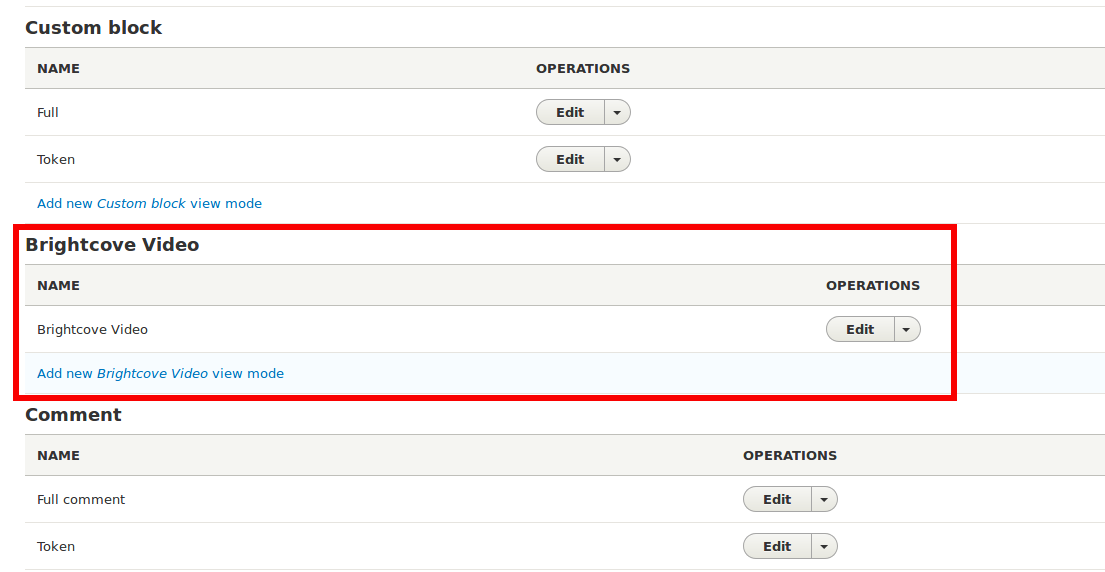
이제 브라이트코브 비디오 아래에 보기가 표시됩니다.

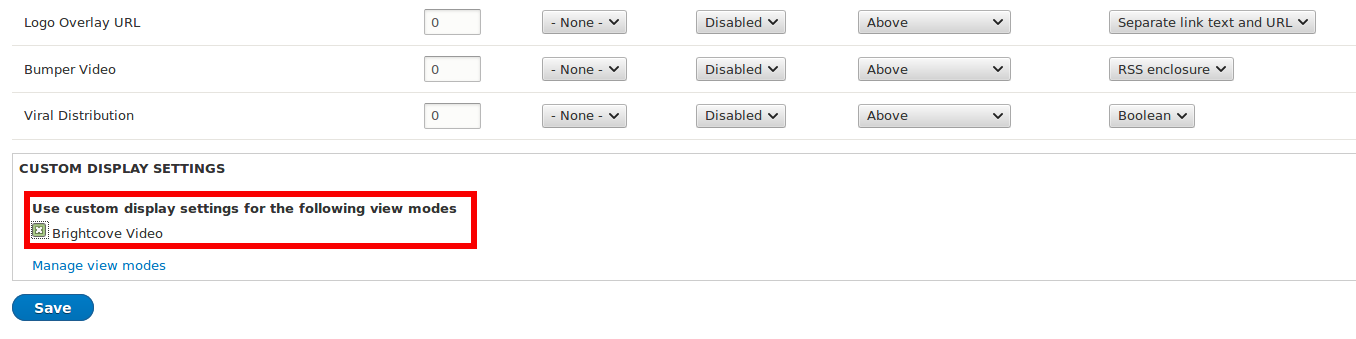
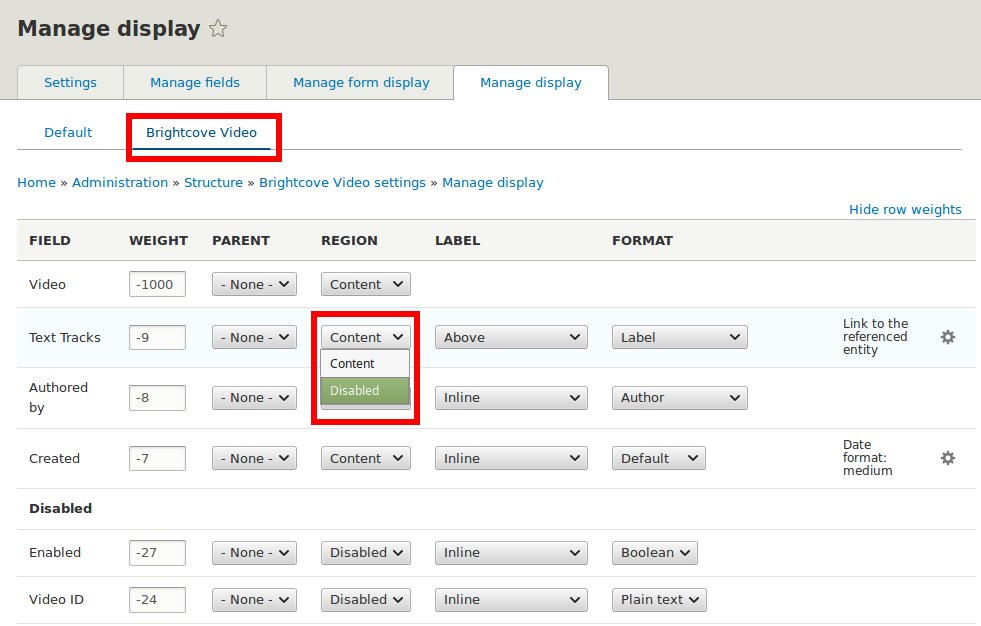
그런 다음 새 뷰 모드를 활성화합니다. 이동 Brightcove 비디오 설정에구조메뉴를 선택한 다음디스플레이 탭 관리 . 하단에는사용자 지정 디스플레이 설정 상자. 새 사용자 지정보기를 선택하고저장 .

기본적으로보기에는 비디오와 함께 많은 불필요한 메타데이터가 표시됩니다. 옆에기본보기 링크에서보기 모드 이름이있는 링크를 클릭합니다. 게시물에 게시하지 않으려는 메타데이터를 비활성화하고 유지하려는 모든 메타데이터를 활성화합니다. 저장을 누르는 것을 잊지 마십시오.

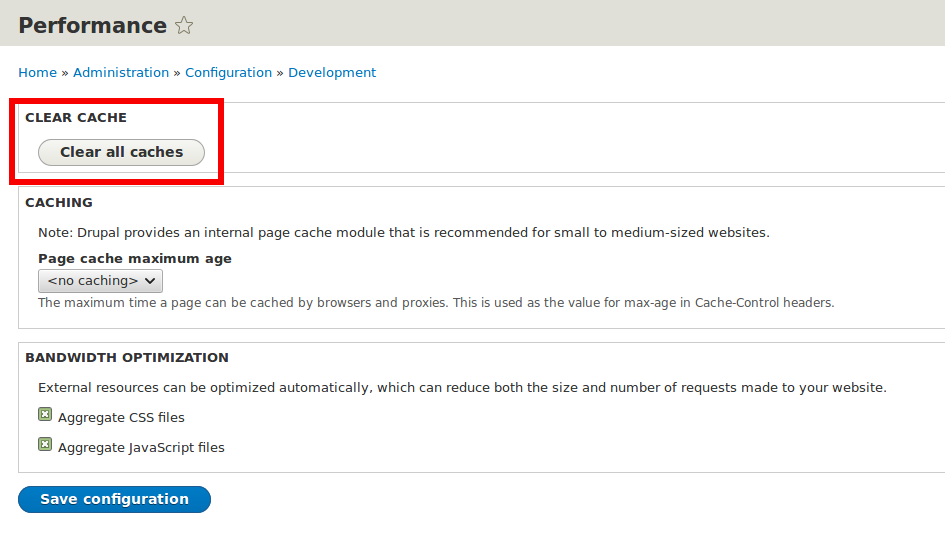
마지막으로 다음으로 이동하여 캐시를 지 웁니다. 공연에구성메뉴 및 클릭모든 캐시 지우기 .

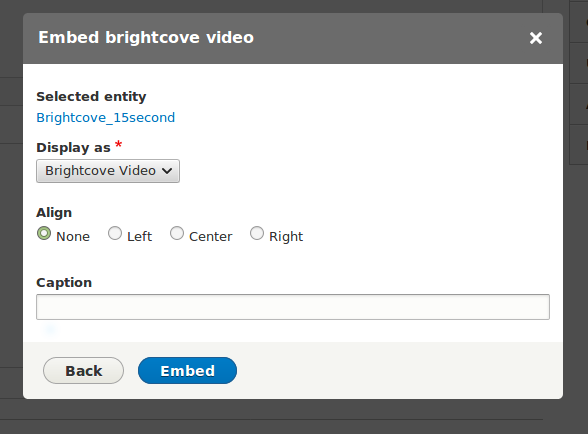
이제 선택할 수 있습니다. Brightcove 비디오표시 할보기로!

또한 확인하십시오 Drupal을 통한 콘텐츠 관리.